CLC - Stakeholder report

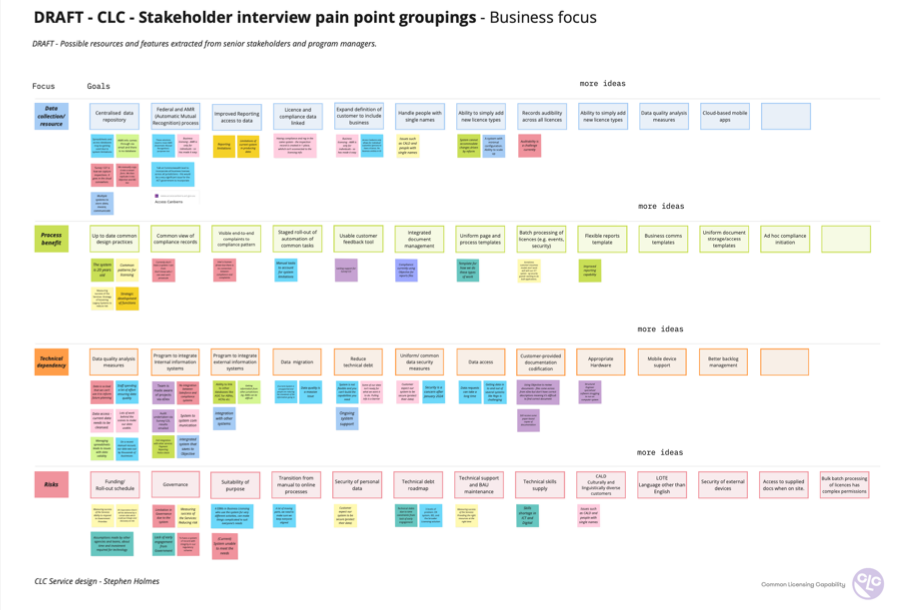
CLC - Stakeholder affinity grouping

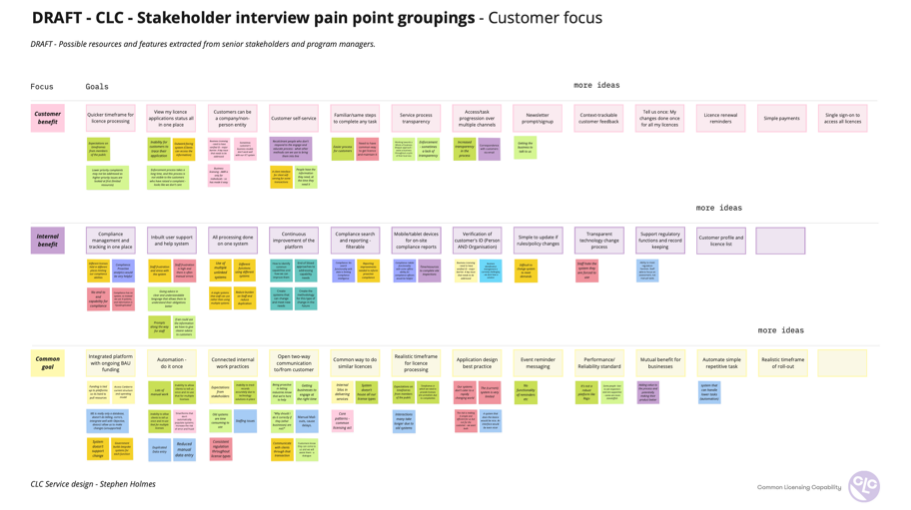
CLC - Stakeholder affinity grouping

CLC - Awareness paths

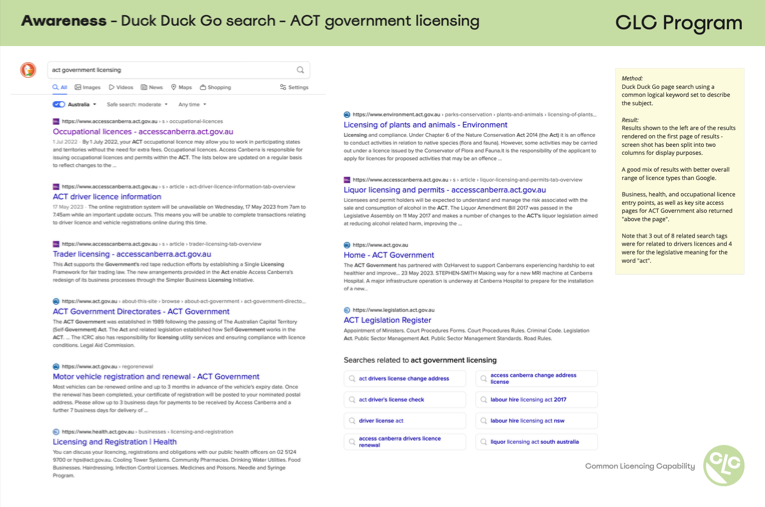
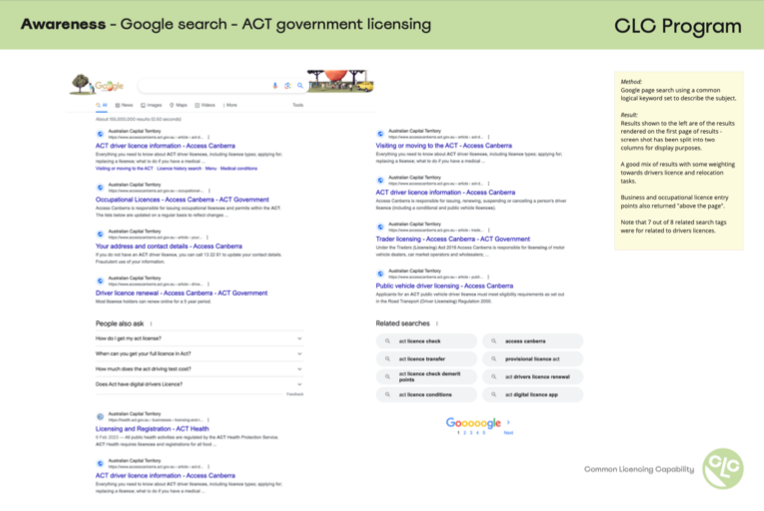
CLC - Awareness - Search terms

CLC - Awareness - Search terms

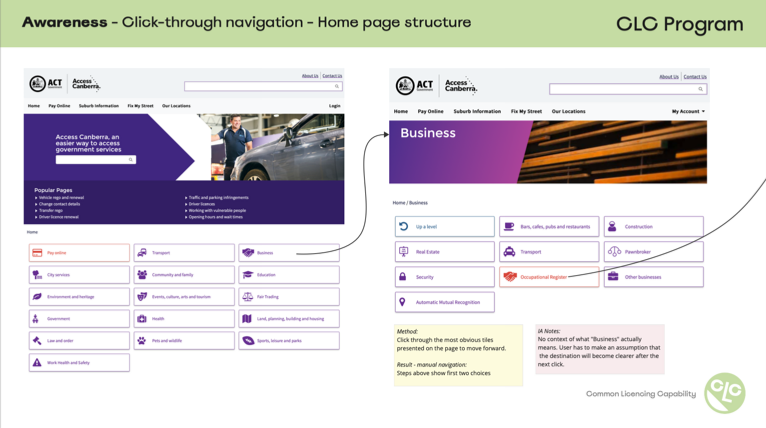
CLC - Awareness - Click-through navigation paths

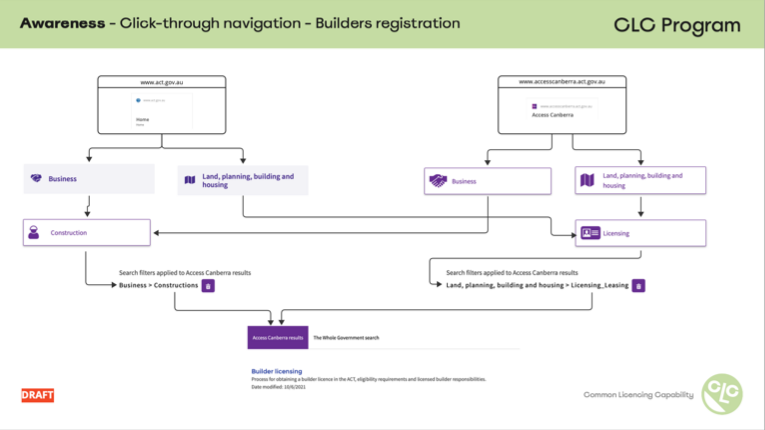
CLC - Awareness - Paths - builders registration

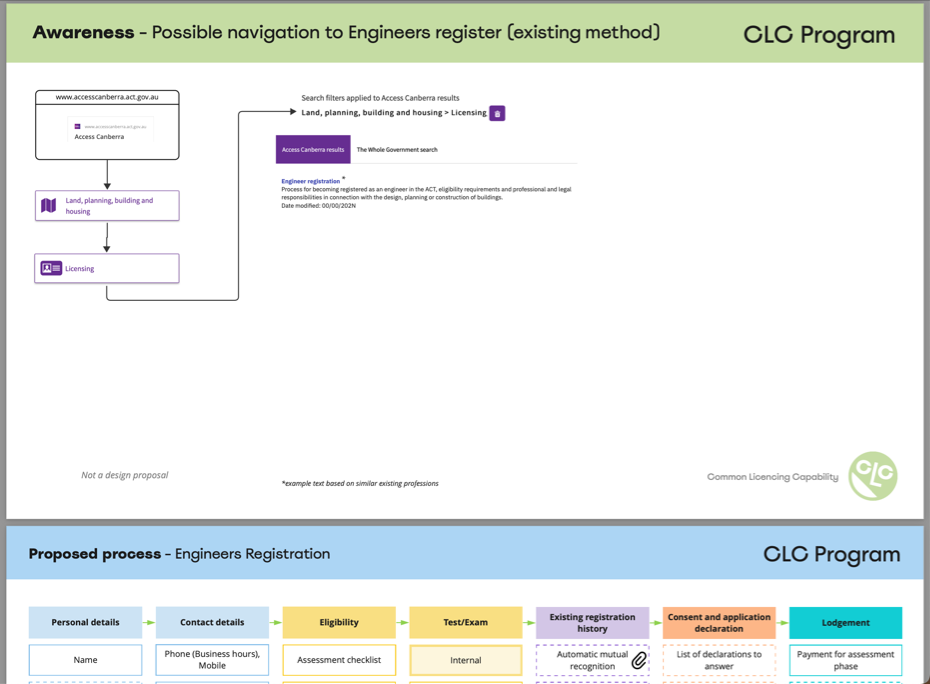
CLC - Awareness - Paths - Possible Engineering path

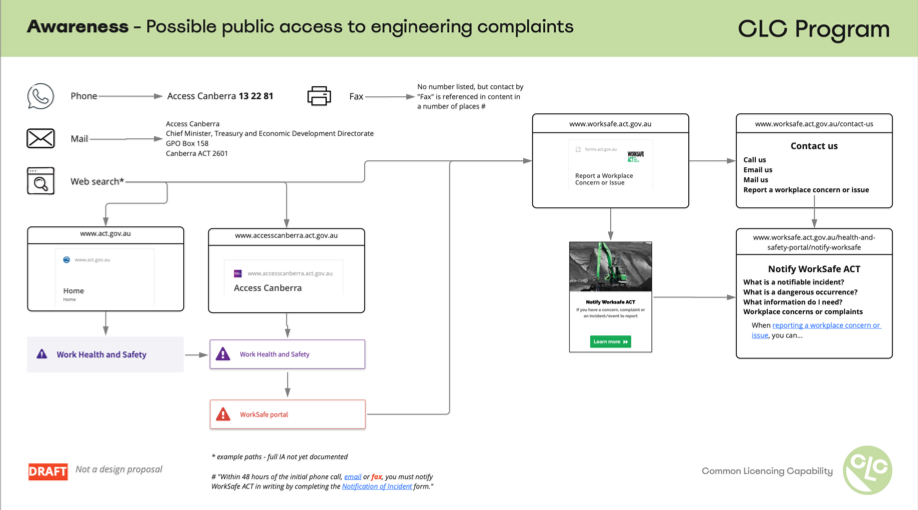
CLC - Awareness - Paths - Engineering complaints

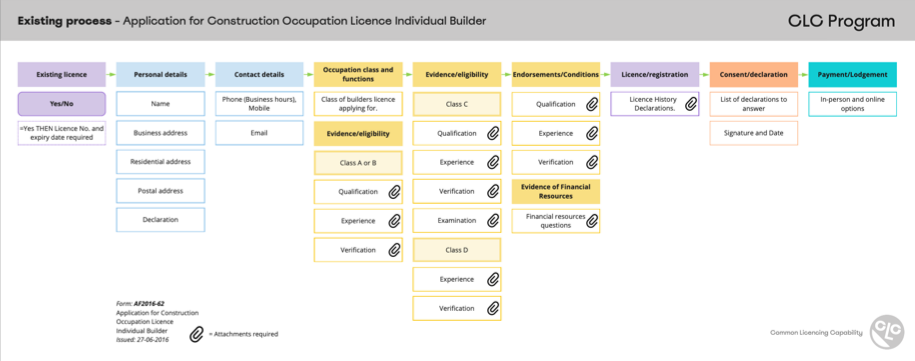
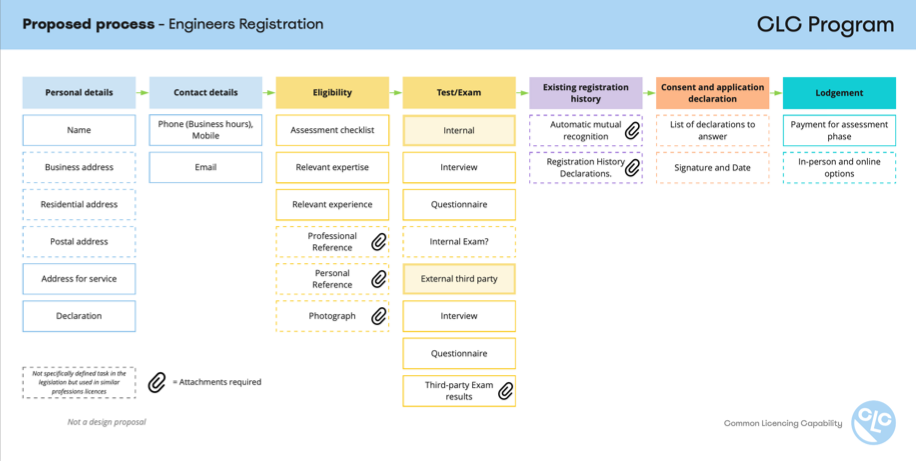
CLC - Patterns

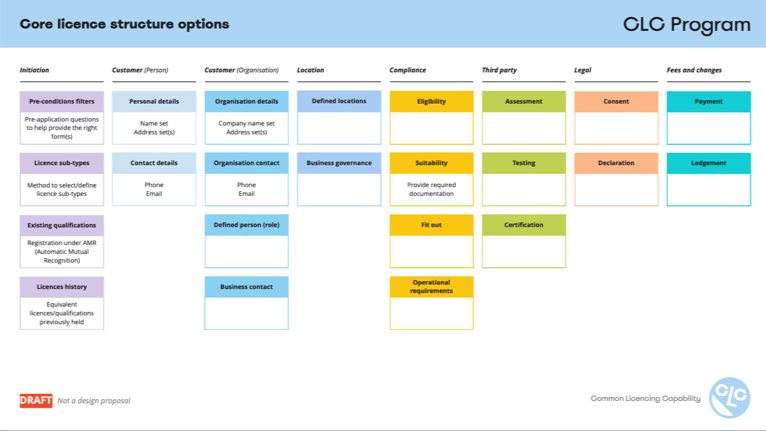
CLC - Core licence pattern blocks

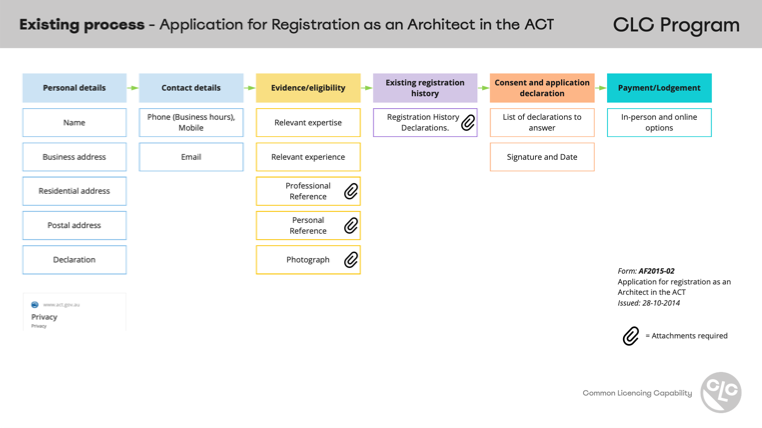
CLC - Patterns - Example of Architecture licence blocks

CLC - Patterns - Example of Builders licence blocks

CLC - Patterns - Possible Engineers licence blocks
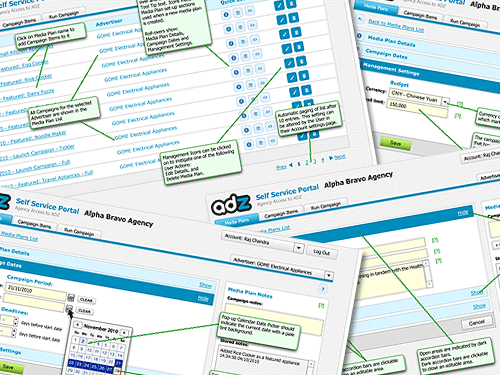
Access Canberra
Service Designer
February 2023 to June 2023
Service design, research, UX patterns design and business process analysis
Main Service design deliverables include:
• Initial design research and design patterns analysis for the Engineer's Registration project.
• Mind-mapping the key requirements designated by the legislation against existing core building
industry licence management processes.
• Use the design patterns to show common process mapping against a subset of the existing licensing
tasks within Access Canberra.
• Initial design research and design patterns analysis for the Engineer's Registration project.
• Mind-mapping the key requirements designated by the legislation against existing core building
industry licence management processes.
• Use the design patterns to show common process mapping against a subset of the existing licensing
tasks within Access Canberra.
Department of Veterans' Affairs
UX/UI Designer
November 2021 to December 2022
Worked with the MyService online portal team to review and help improve their UX team’s design processes.
Main UX deliverables include:
• Develop and roll out a product-focused UX team support process system.
• Help the MyService UX team transition from Figma to Axure/Adobe XD for wireframing/prototyping.
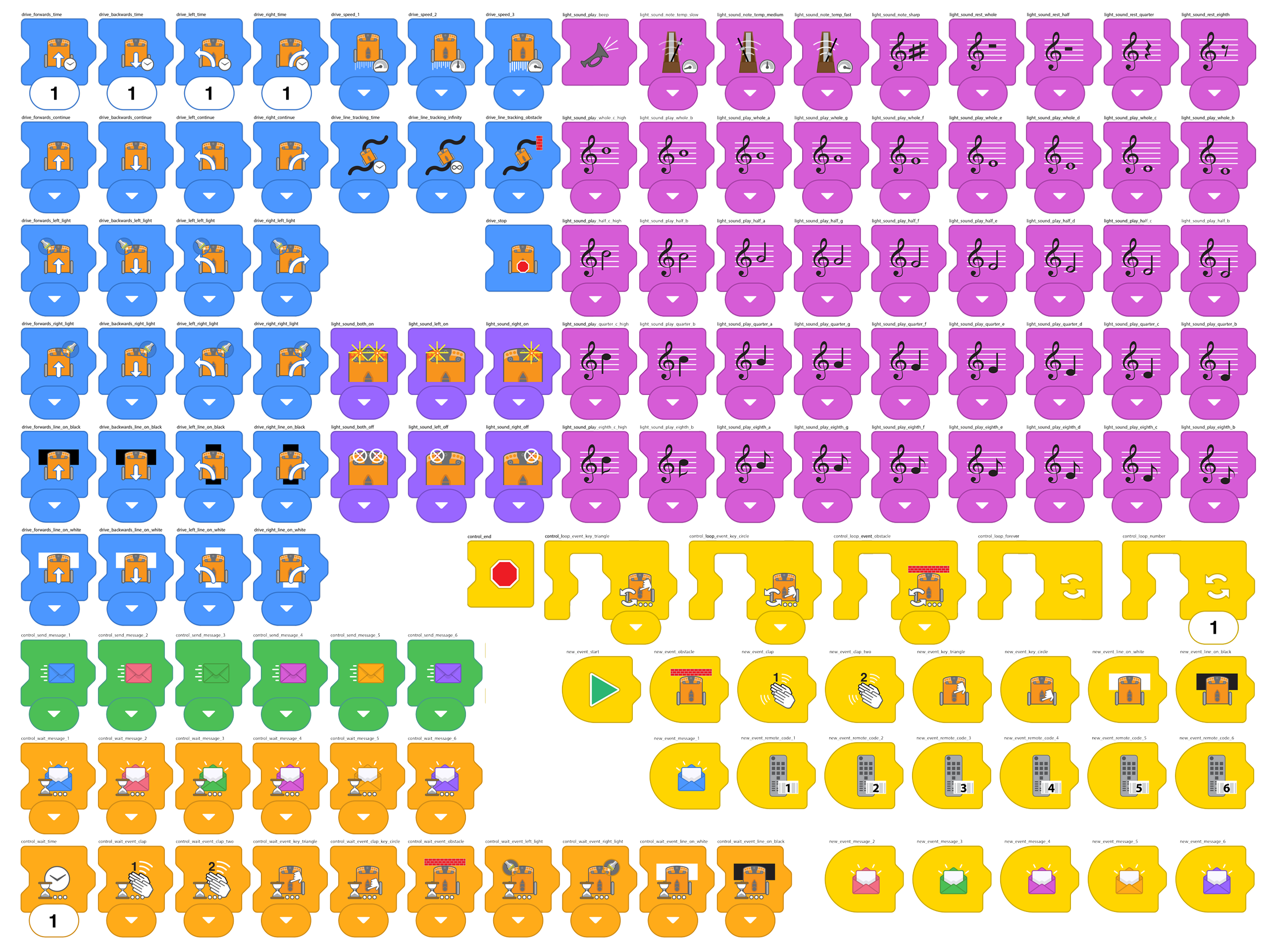
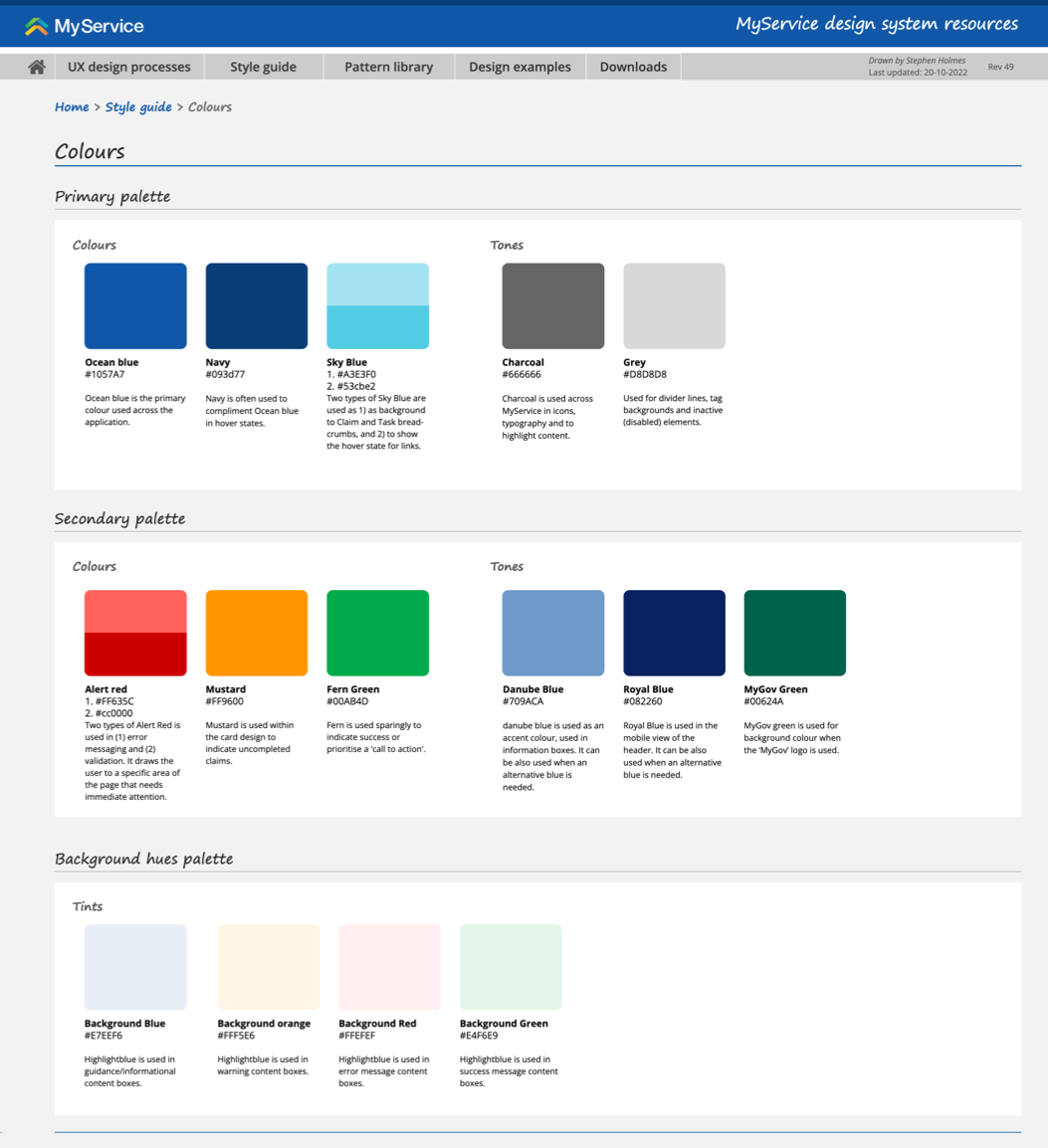
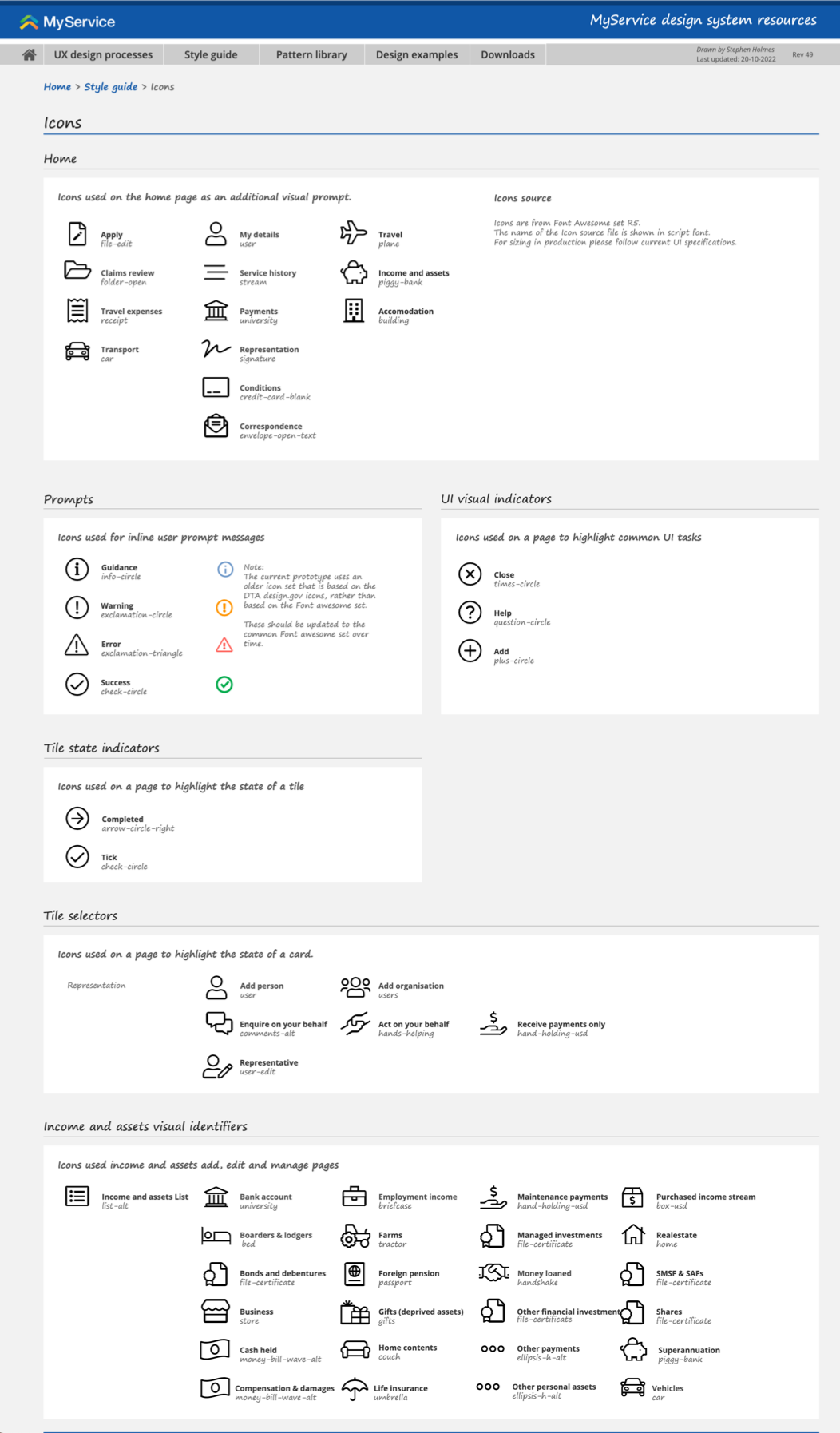
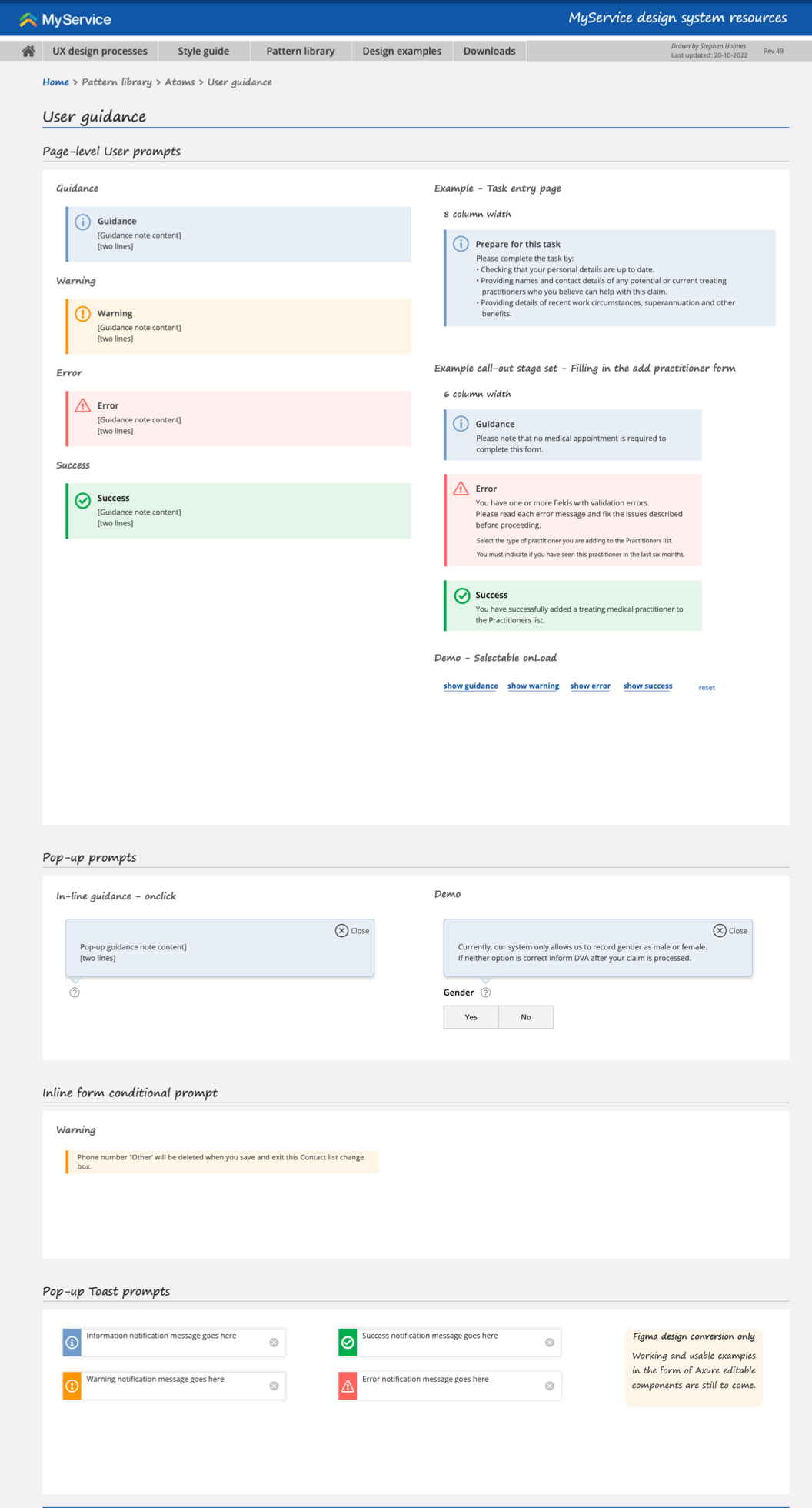
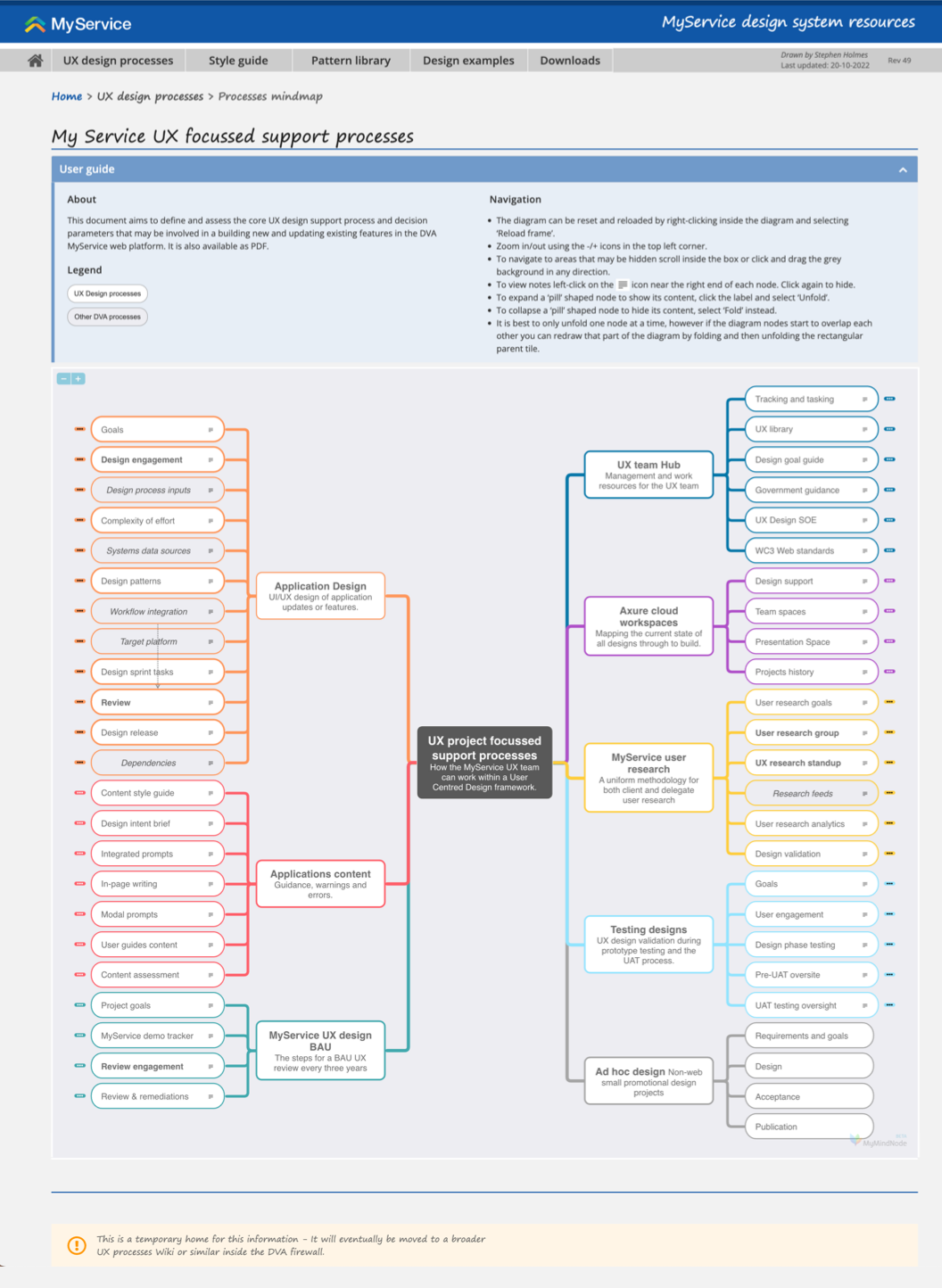
• Build a Design System/UX design resource as a single point of truth reference for the team. Some of the design system pages are displayed here.
• Develop and roll out a product-focused UX team support process system.
• Help the MyService UX team transition from Figma to Axure/Adobe XD for wireframing/prototyping.
• Build a Design System/UX design resource as a single point of truth reference for the team. Some of the design system pages are displayed here.
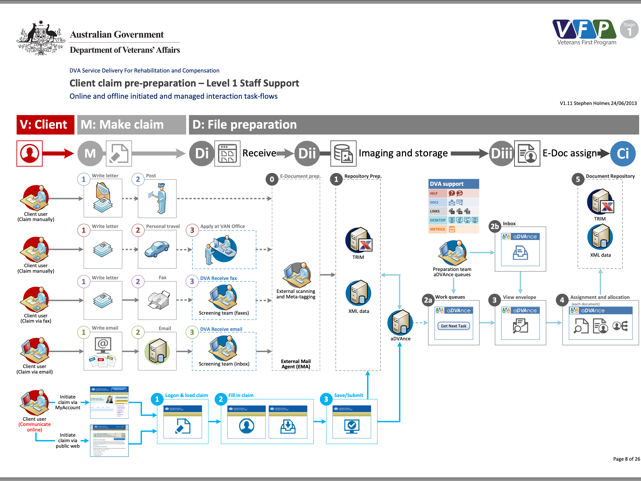
Main Service Design deliverables include:
• Service design analysis of automating the categorisation and routing of the Department’s huge
single point of contact general enquiry email stream.
• Information architecture, content access analysis, and task flow mapping of the current DVA website
to help assess the current client transition from information gathering to active enquiries.
• Service design analysis of automating the categorisation and routing of the Department’s huge
single point of contact general enquiry email stream.
• Information architecture, content access analysis, and task flow mapping of the current DVA website
to help assess the current client transition from information gathering to active enquiries.

MyService Design System - Colours

MyService DS - Icons

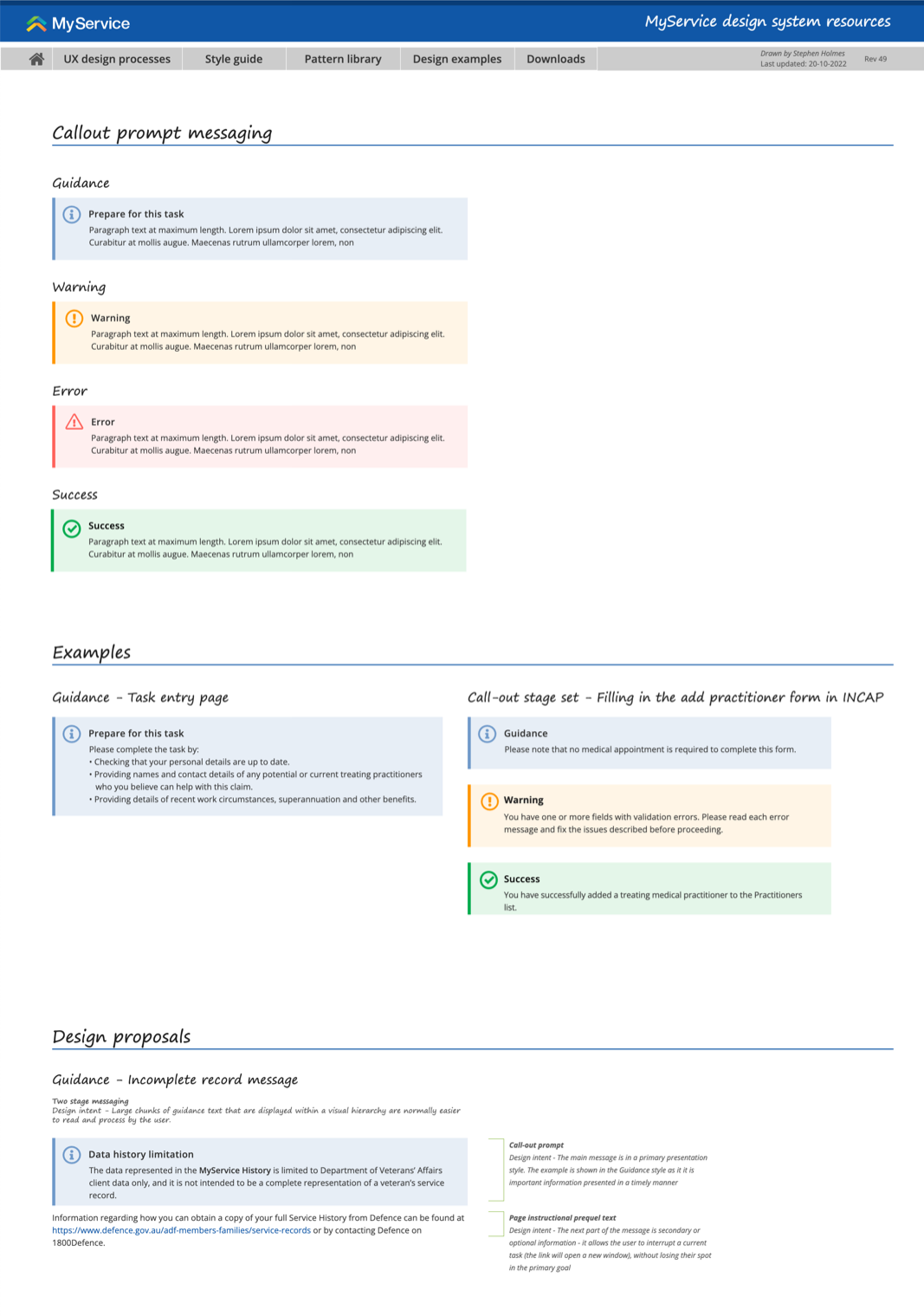
MyService Design System - Prompts

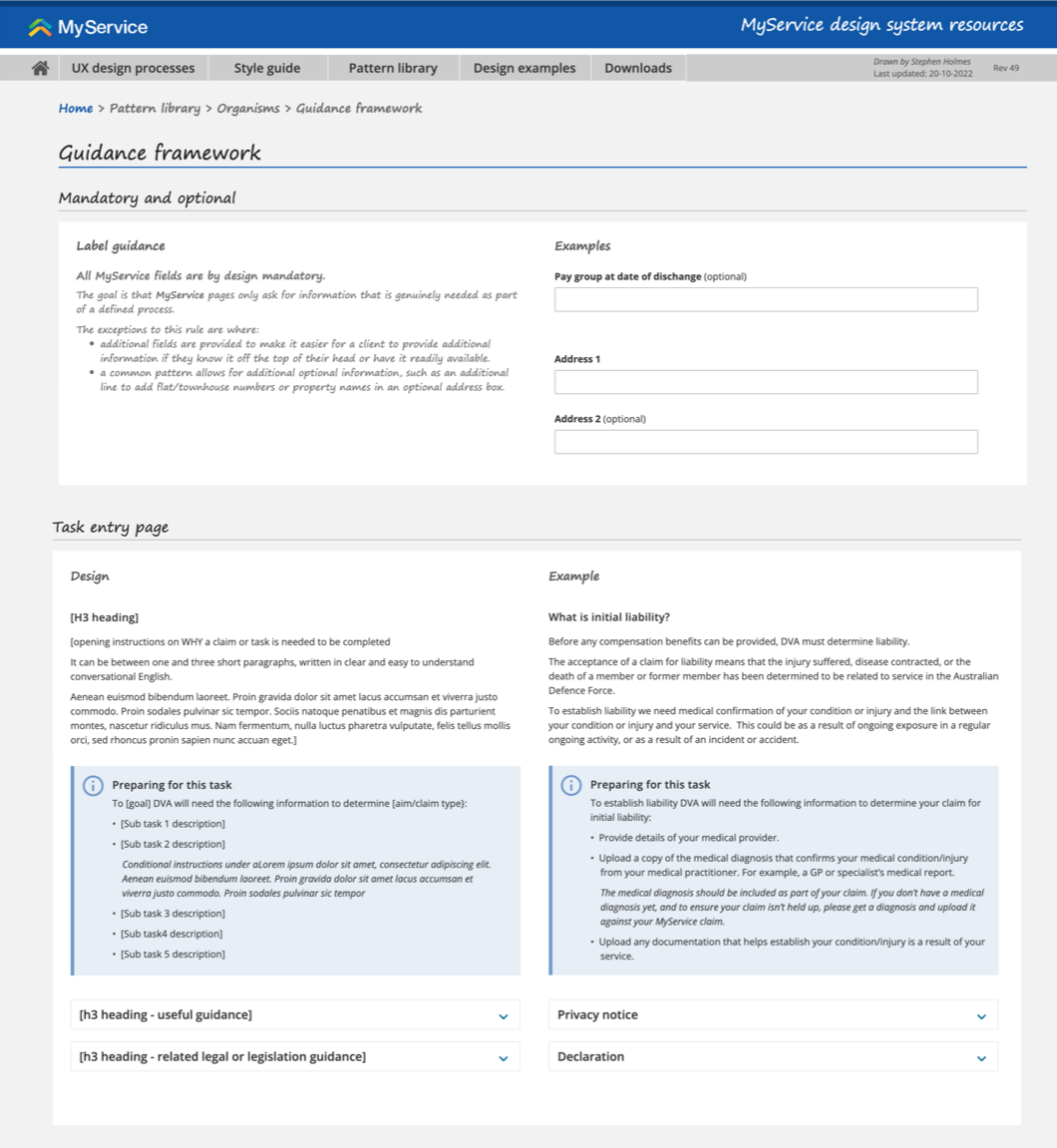
MyService Design System - Guidance framework

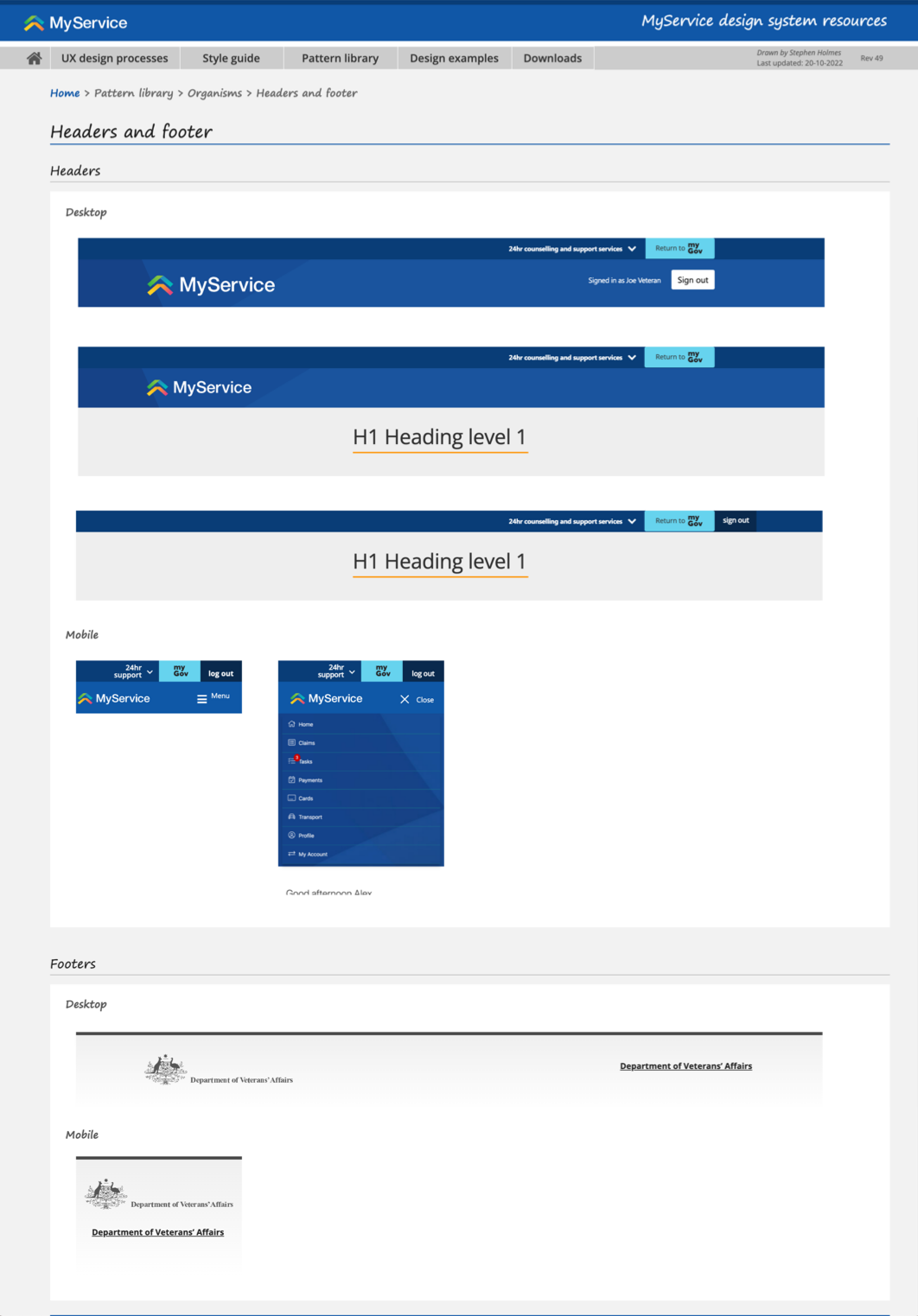
MyService Design System - Headers and Footers

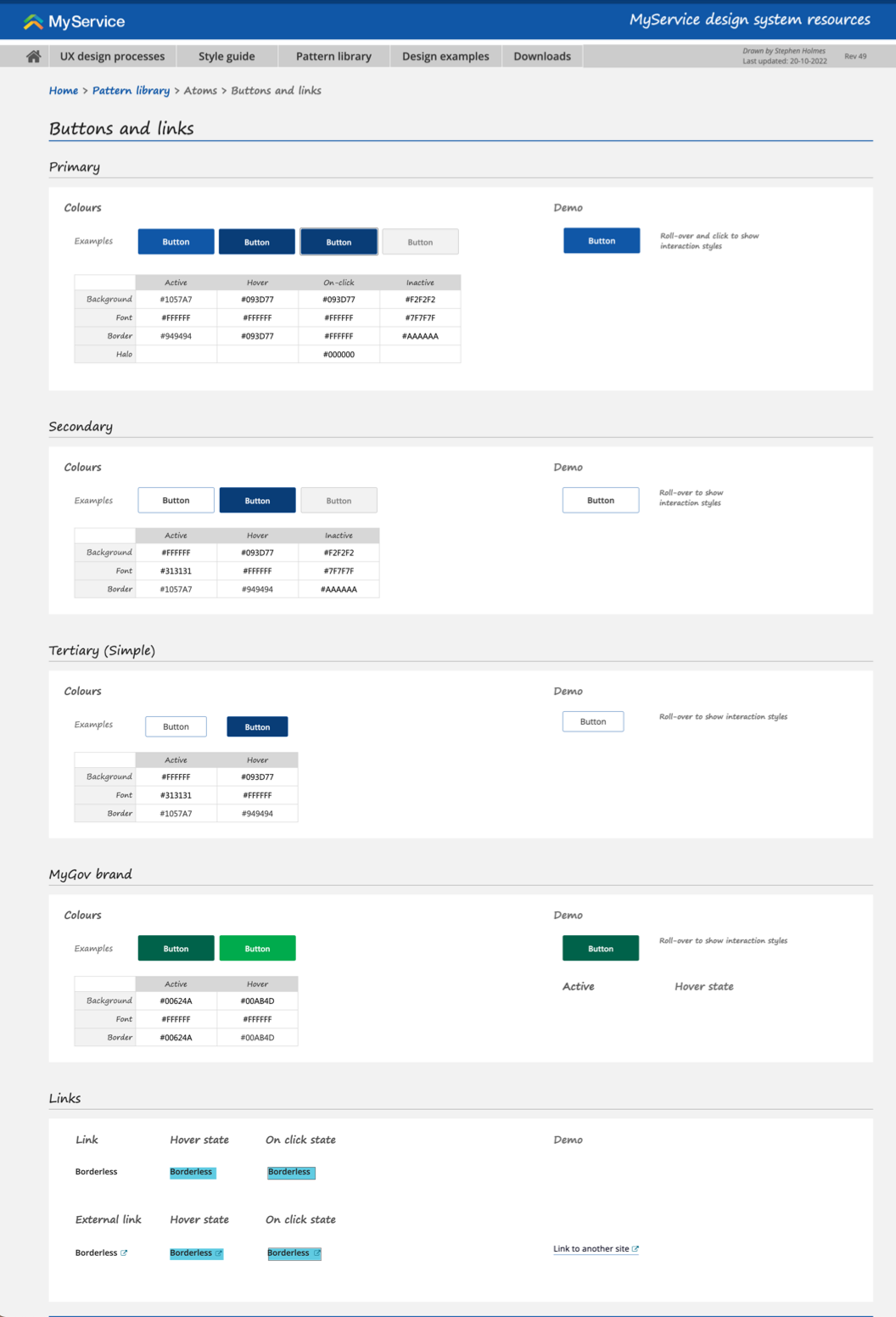
MyService Design System - Buttons and links

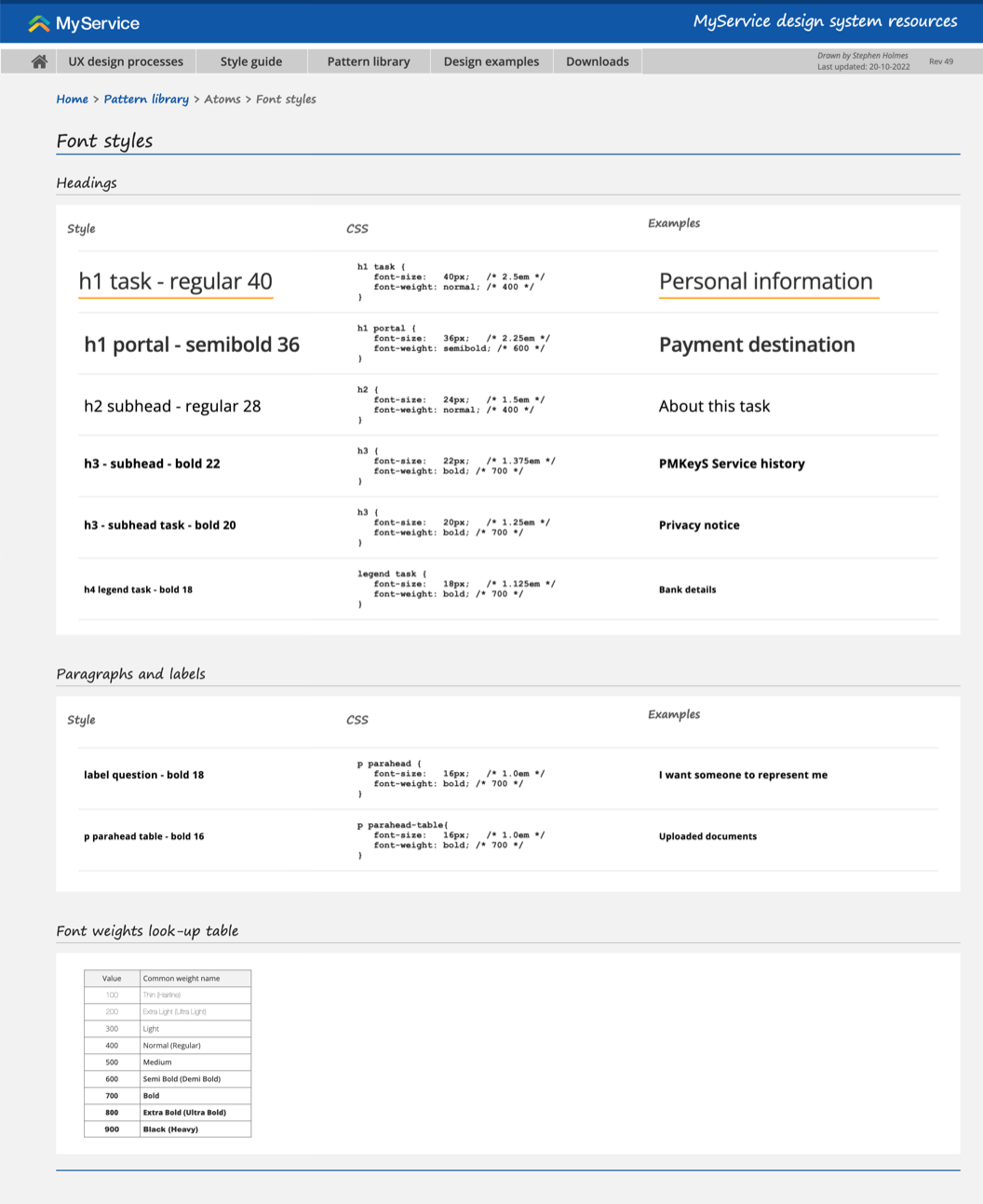
MyService Design System - Headings

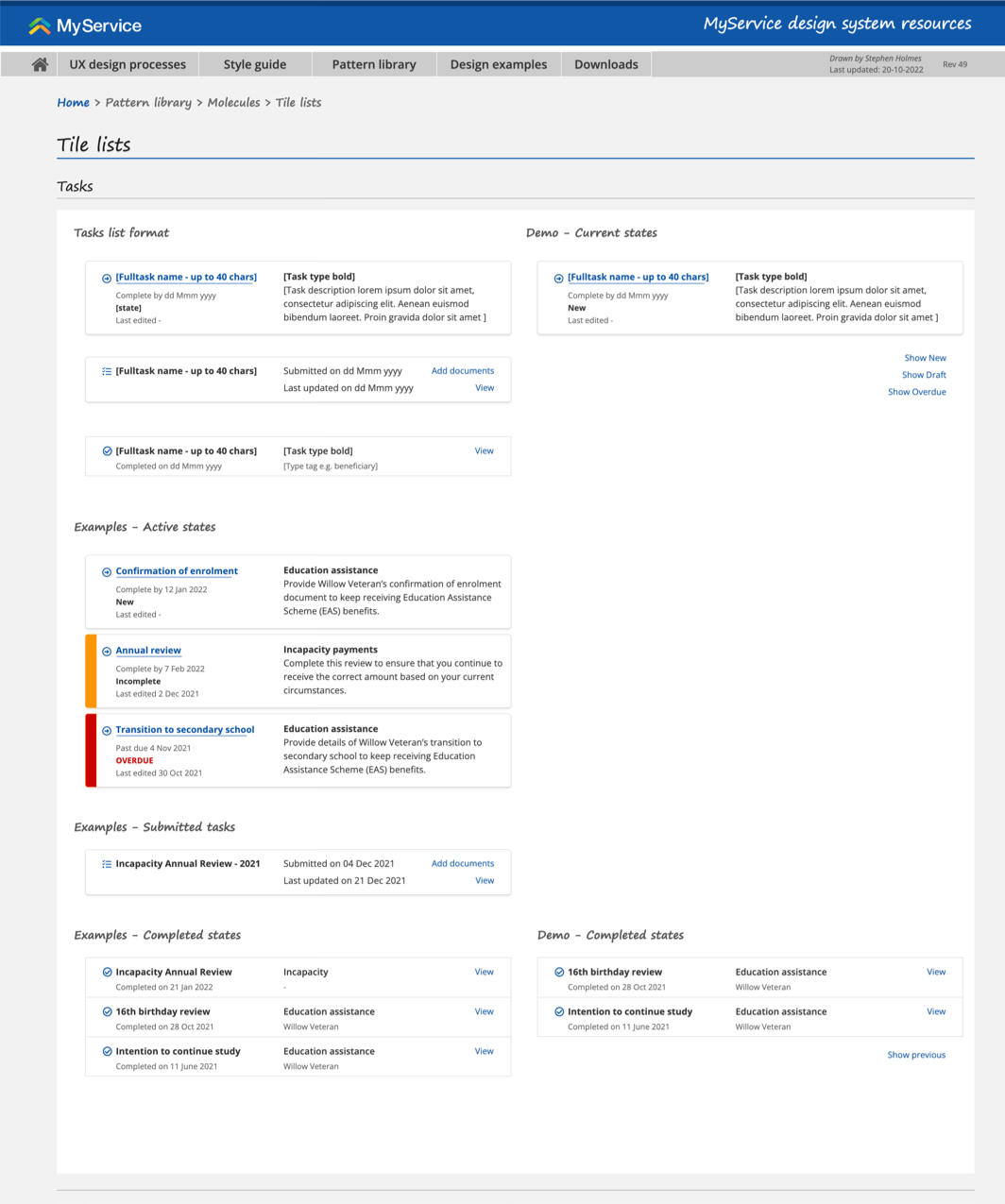
MyService Design System - Tile lists

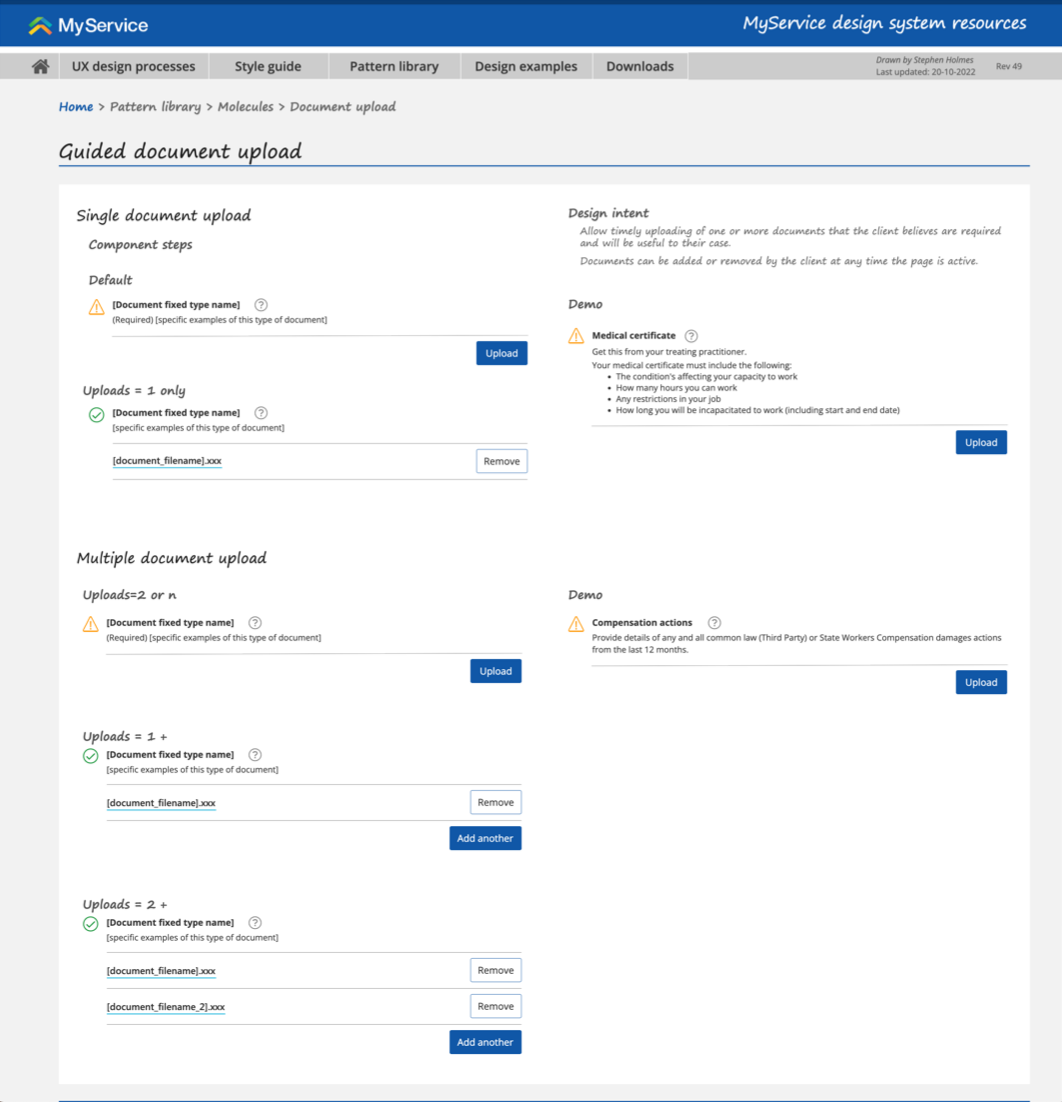
Document uploading

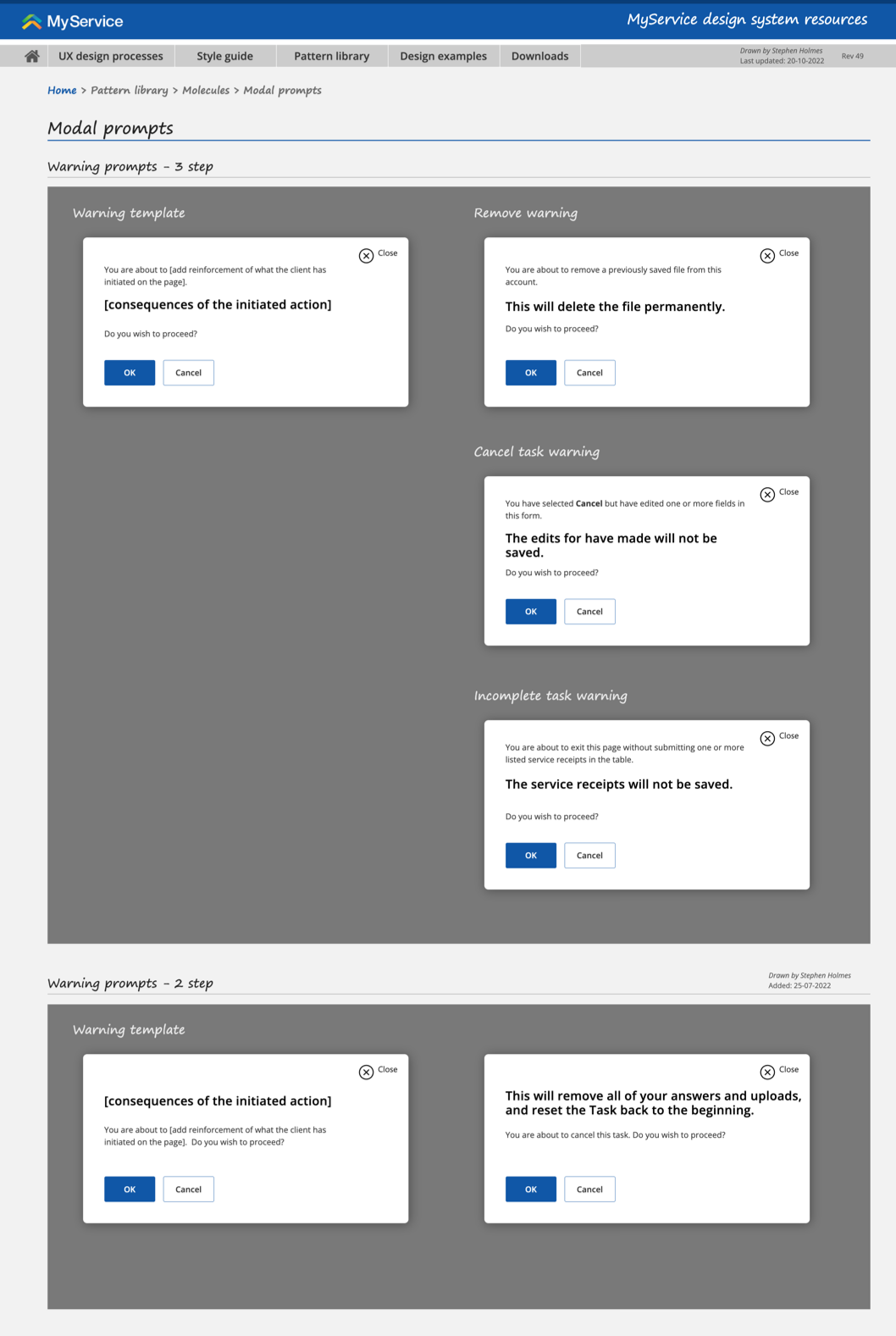
MyService Design System - Modal prompts

Inline user guidance

MyService - UX focussed support process map

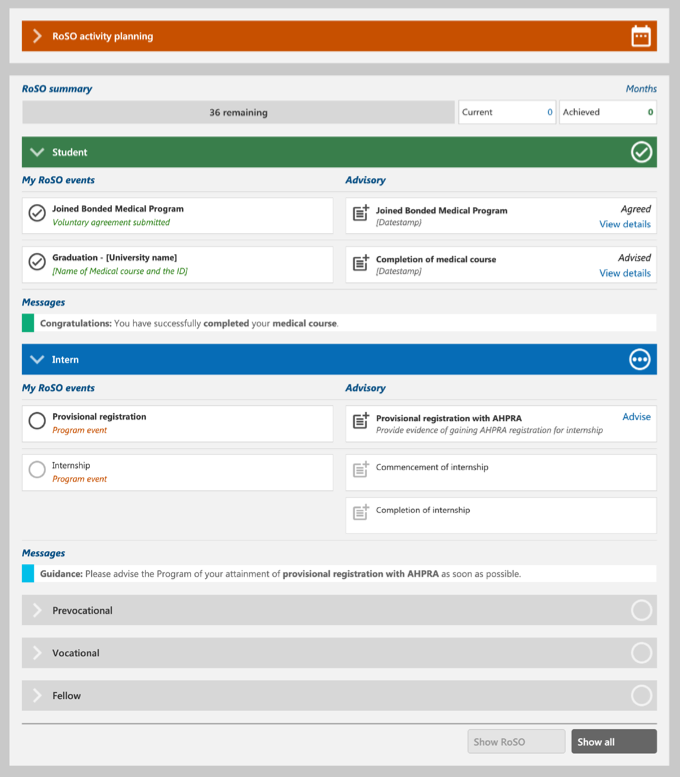
BRoSS UI - Significant events to be completed at the start of their service.

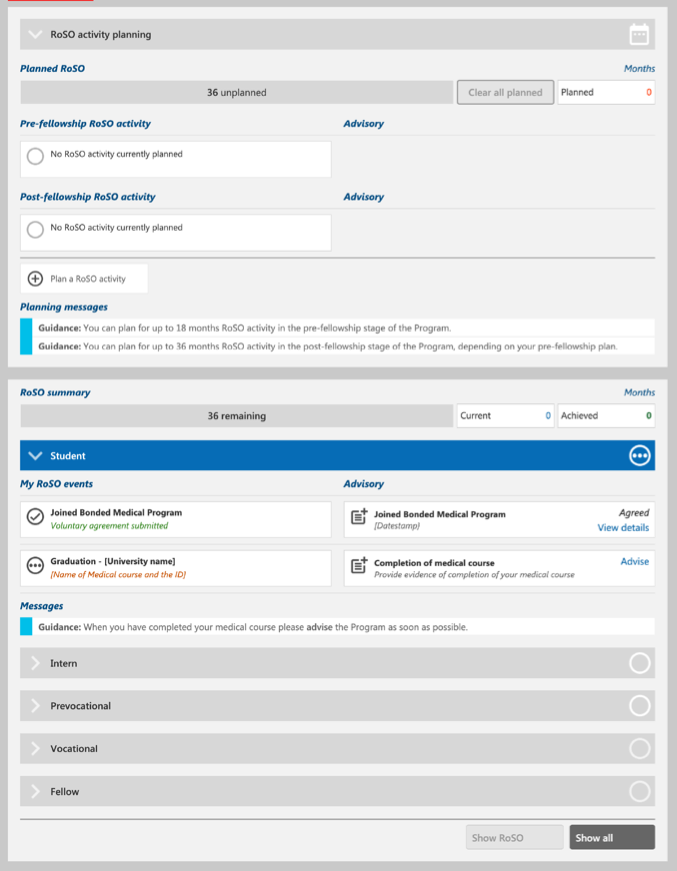
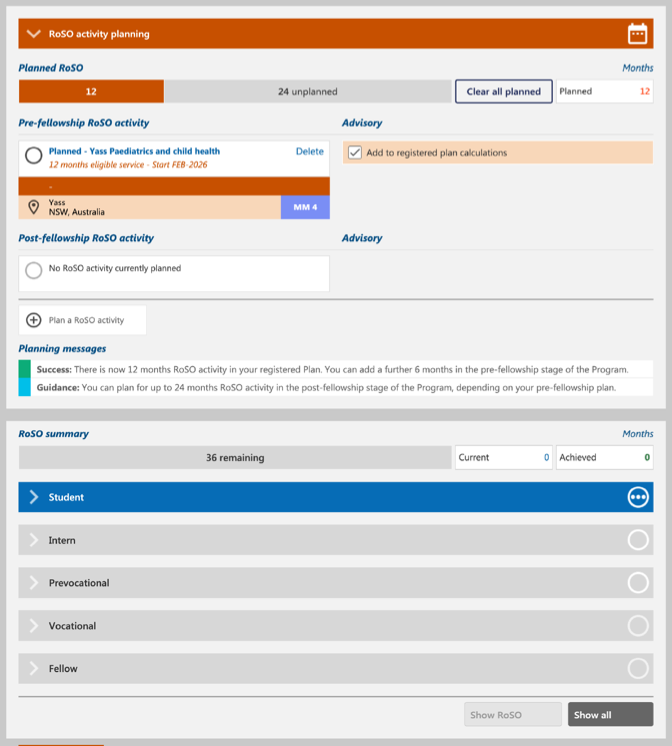
BRoSS - Planning UI before activities are added

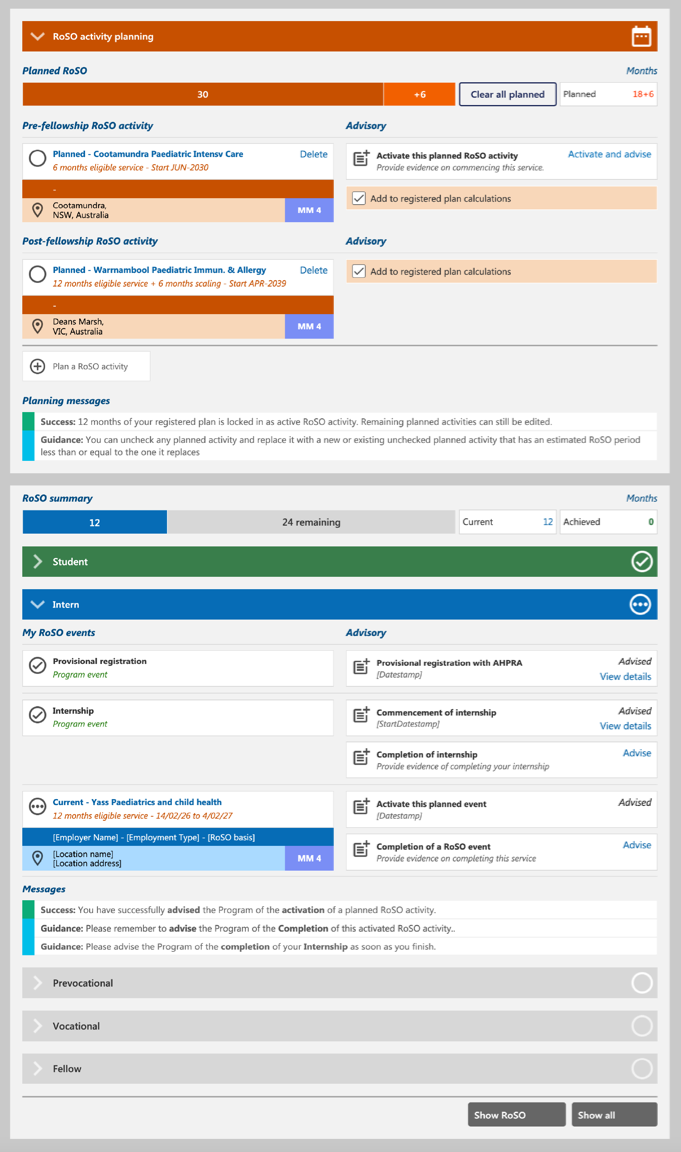
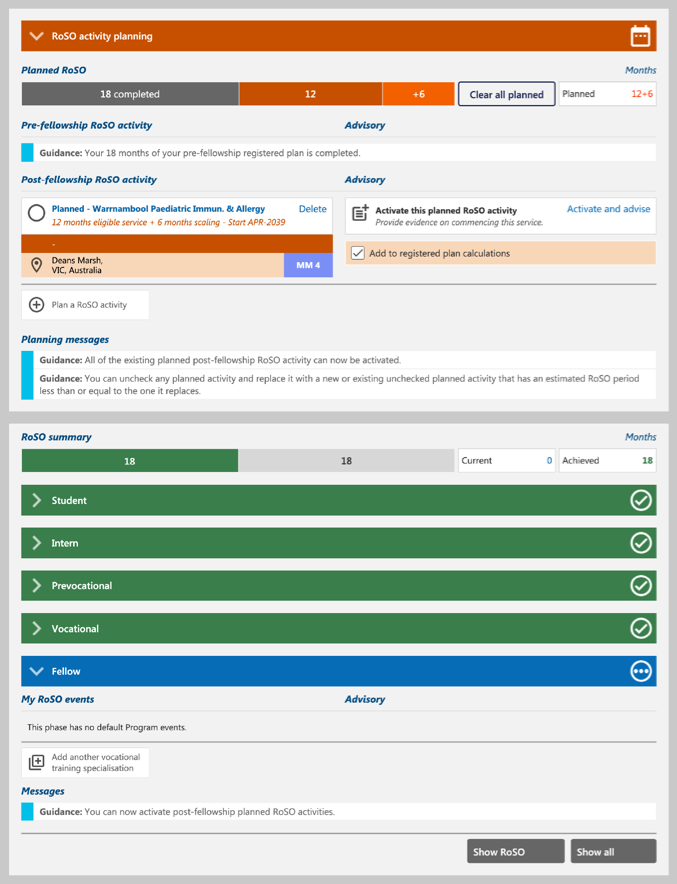
BRoSS - Planning UI with an activity added

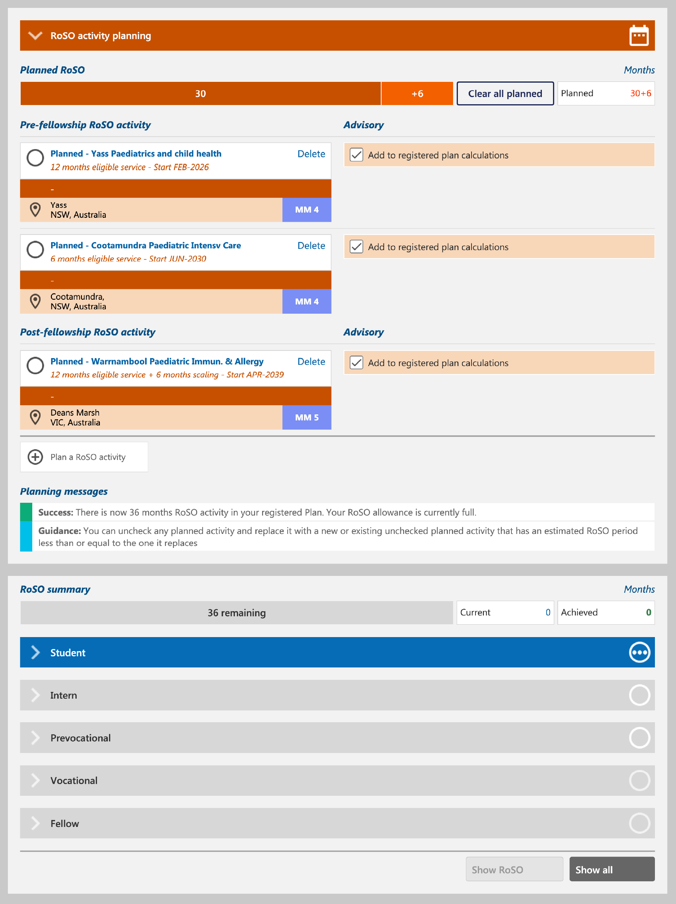
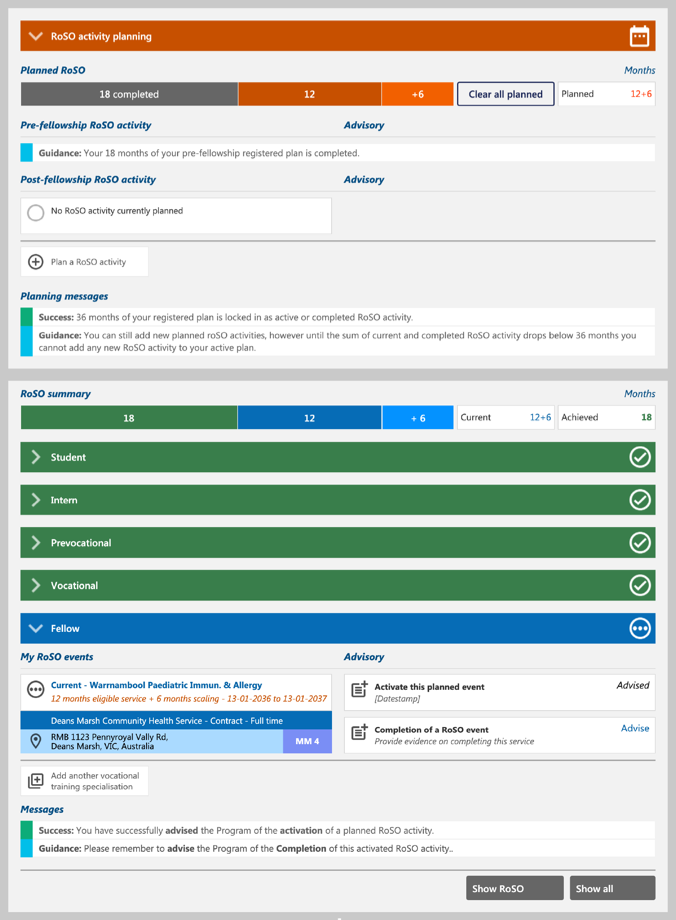
BRoSS - Planning UI with a full activity plan

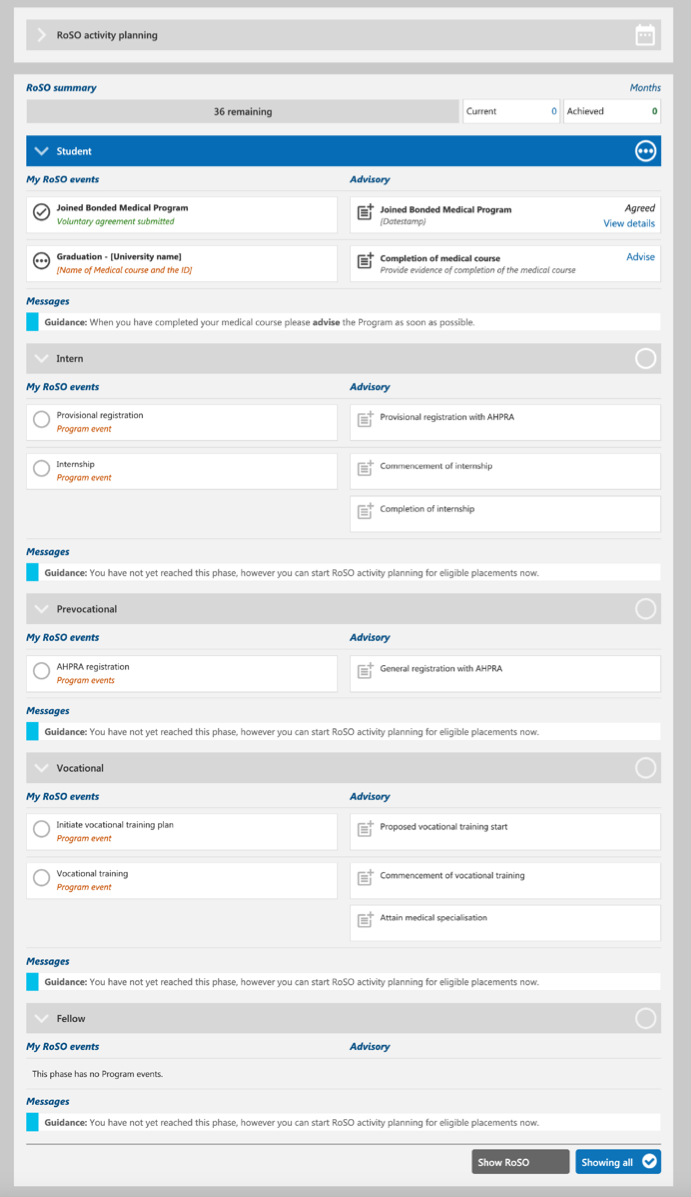
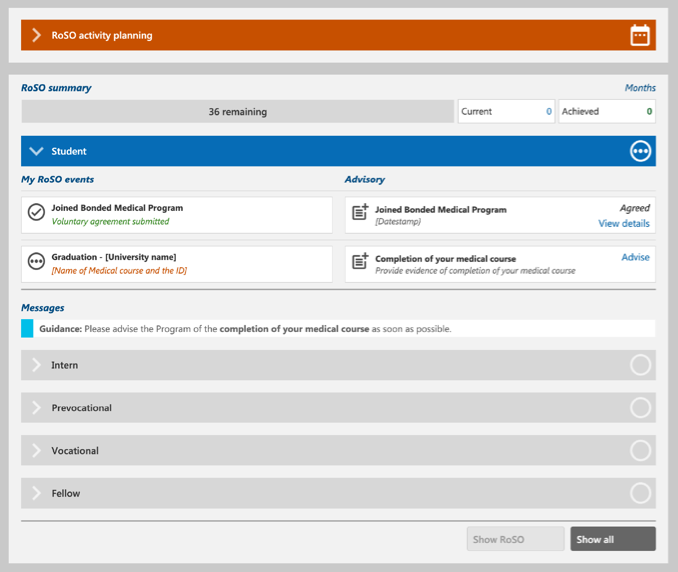
BRoSS UI - Student phase with events open

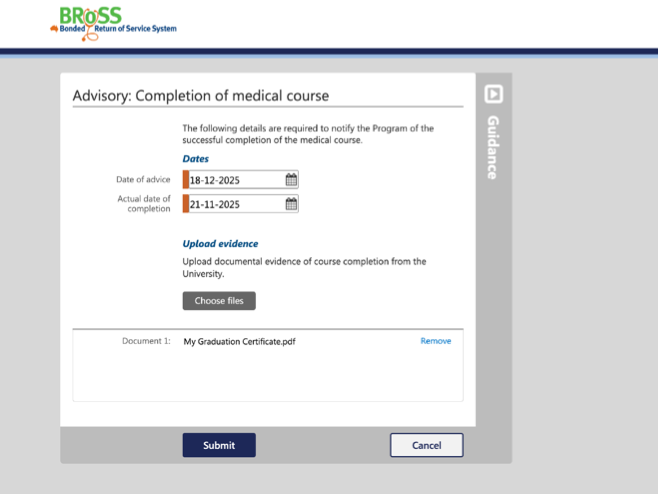
BRoSS UI - Event advisory reporting

BRoSS UI - Student phase completed

BRoSS UI - Intern phase events open

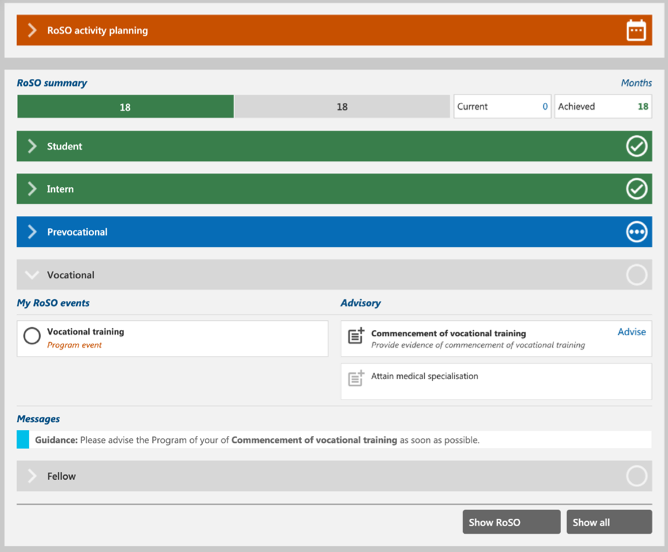
BRoSS UI - Prevocational current but showing the next phase actions required.

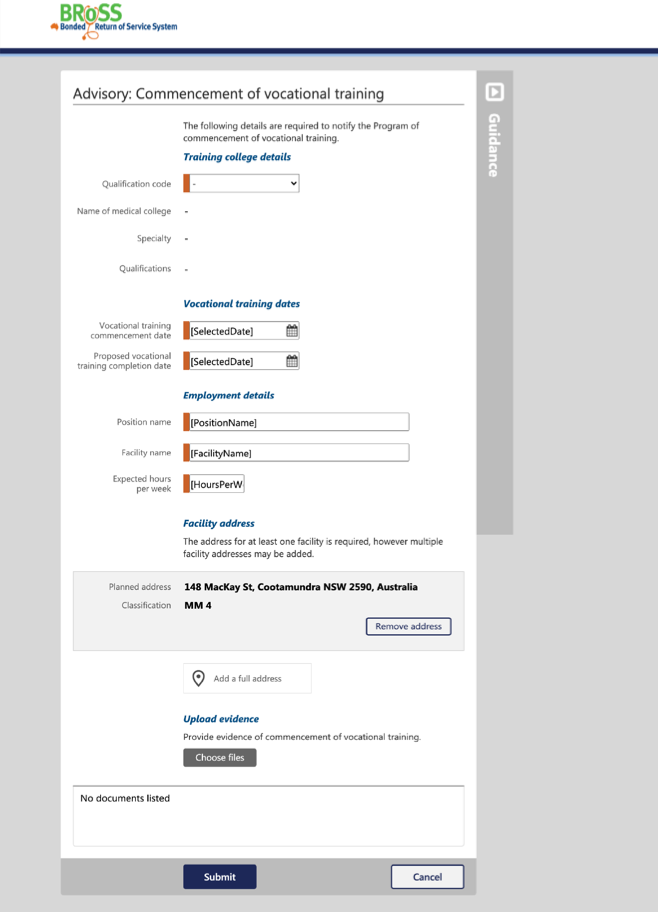
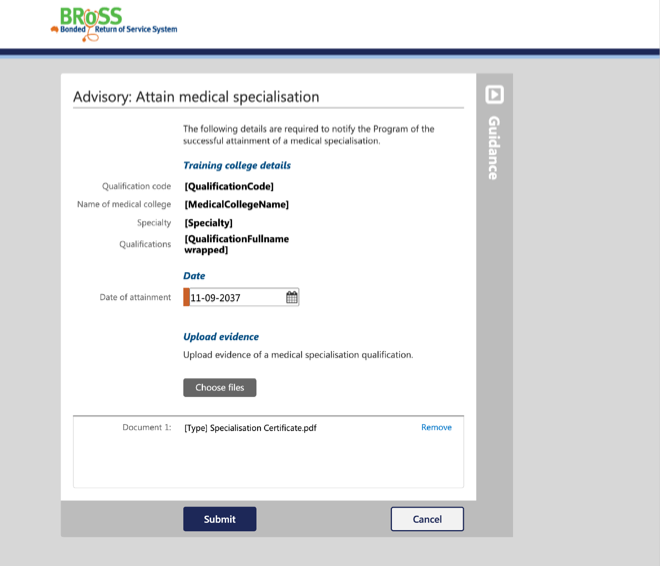
BRoSS UI - Specialisation commencement reporting

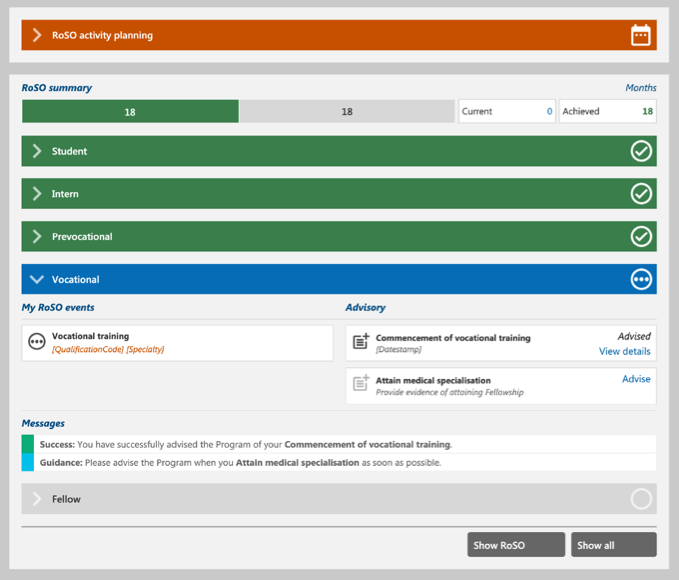
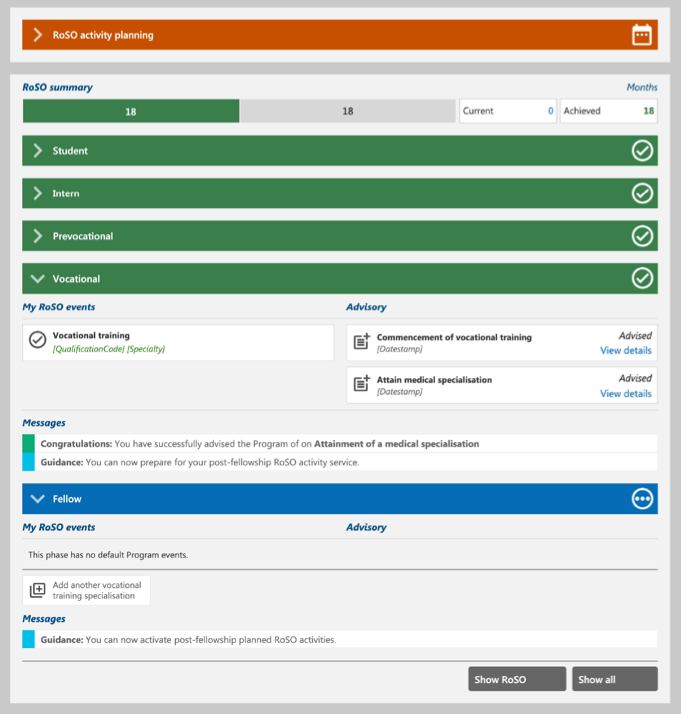
BRoSS UI - Vocational phase updated

BRoSS UI - Specialisation completed reporting

BRoSS UI - Vocational phase

BRoSS UI - More planning during Fellow phase

BRoSS UI - Fellow phase

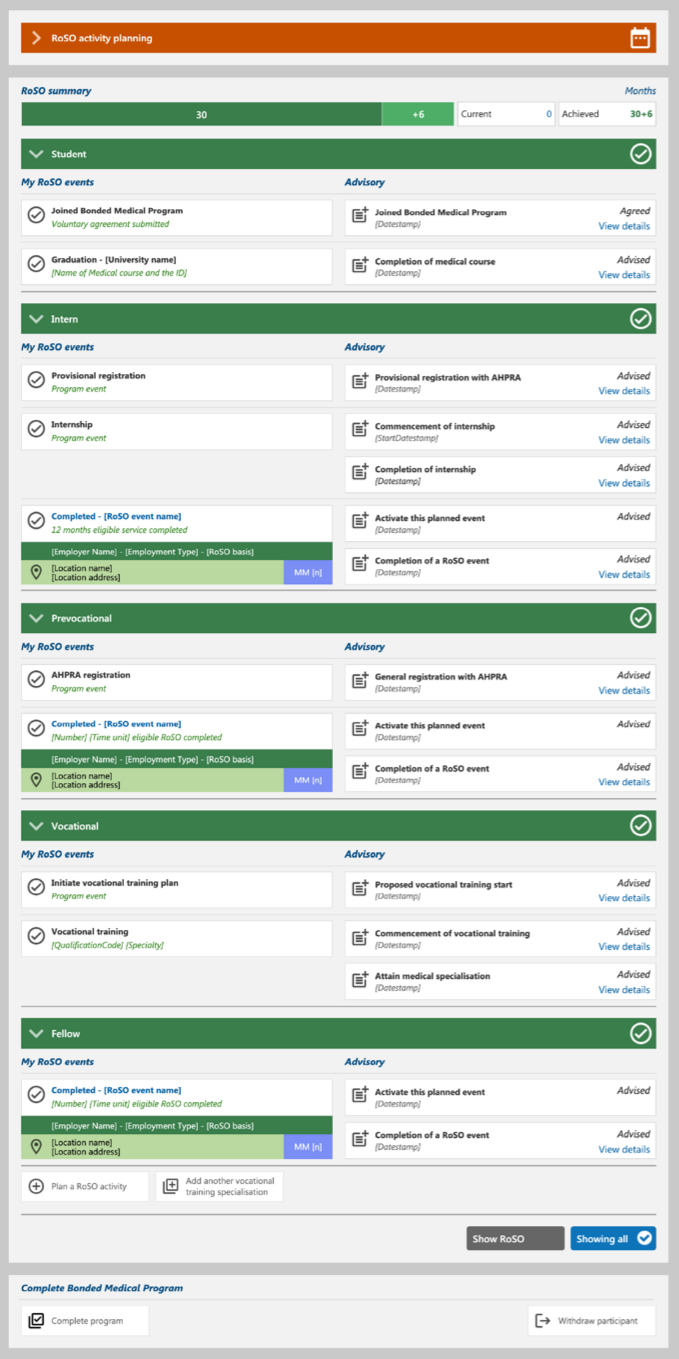
BRoSS UI - Return of Service obligations completed ready for final assessment
Australian Department of Health
UX Designer
January 2019 to November 2021
I worked as a UX/UI Designer for the BRoSS bonded doctor rural support portal design and development team.
The design problem was to create an application that bonded doctors could use to track their return of service obligations to the Australian Government of their specialist career spanning the first 18 years of their professional life.
I designed, built and developed UI prototypes, design patterns, usability guides, wireframes and UI component templates in Axure. The UI examples shown here are a small part of the large A0-sized posters produced that visually represent the entire task flow of the application that was being built.
Main deliverables include:
• User research for three separate portals: University admissions, Bonded Doctors, and Health staff.
• Business and user cohort engagement.
• High-fidelity UI interactive prototype pages for each work task.
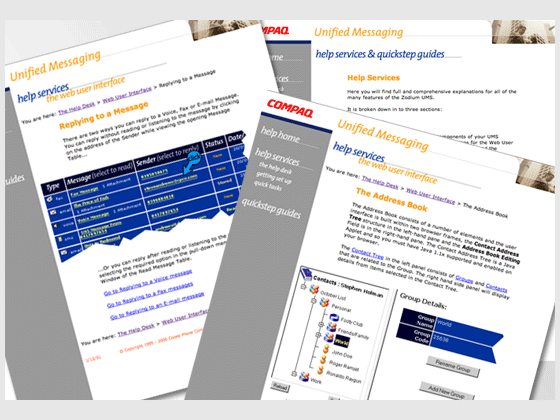
• Produce HTML task guidance pages for importing into help CMS.
• Design sketches, mock-ups, and working pages to demonstrate design intent and functionality without coding.
• User research for three separate portals: University admissions, Bonded Doctors, and Health staff.
• Business and user cohort engagement.
• High-fidelity UI interactive prototype pages for each work task.
• Produce HTML task guidance pages for importing into help CMS.
• Design sketches, mock-ups, and working pages to demonstrate design intent and functionality without coding.
WorldStack
Product designer, UI designer
2018 to 2021 Freelance work
I've been a consultant UX analyst and designer for Worldstack and have helped design a number of core services and applications as their business has grown over the last 4 years.
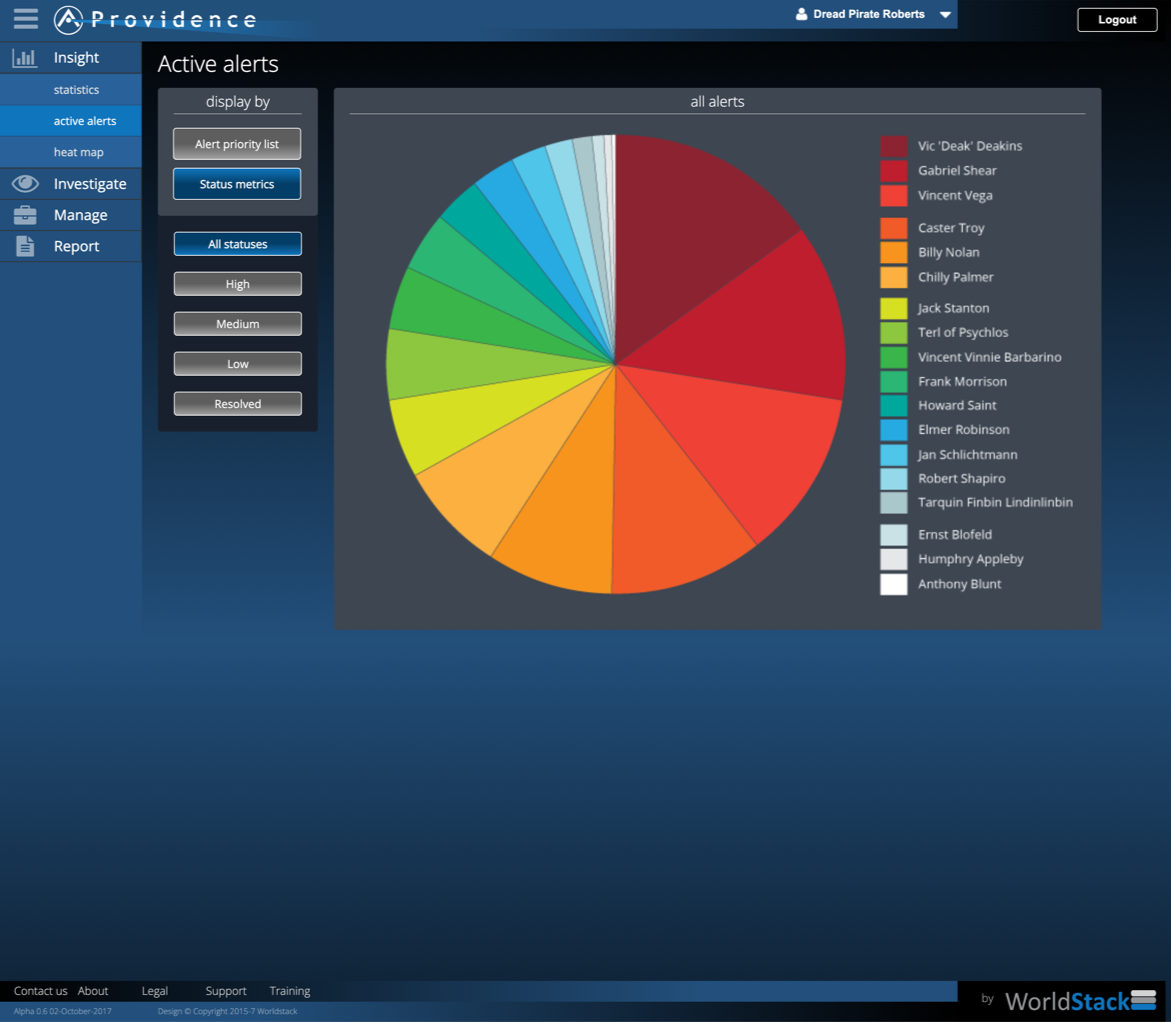
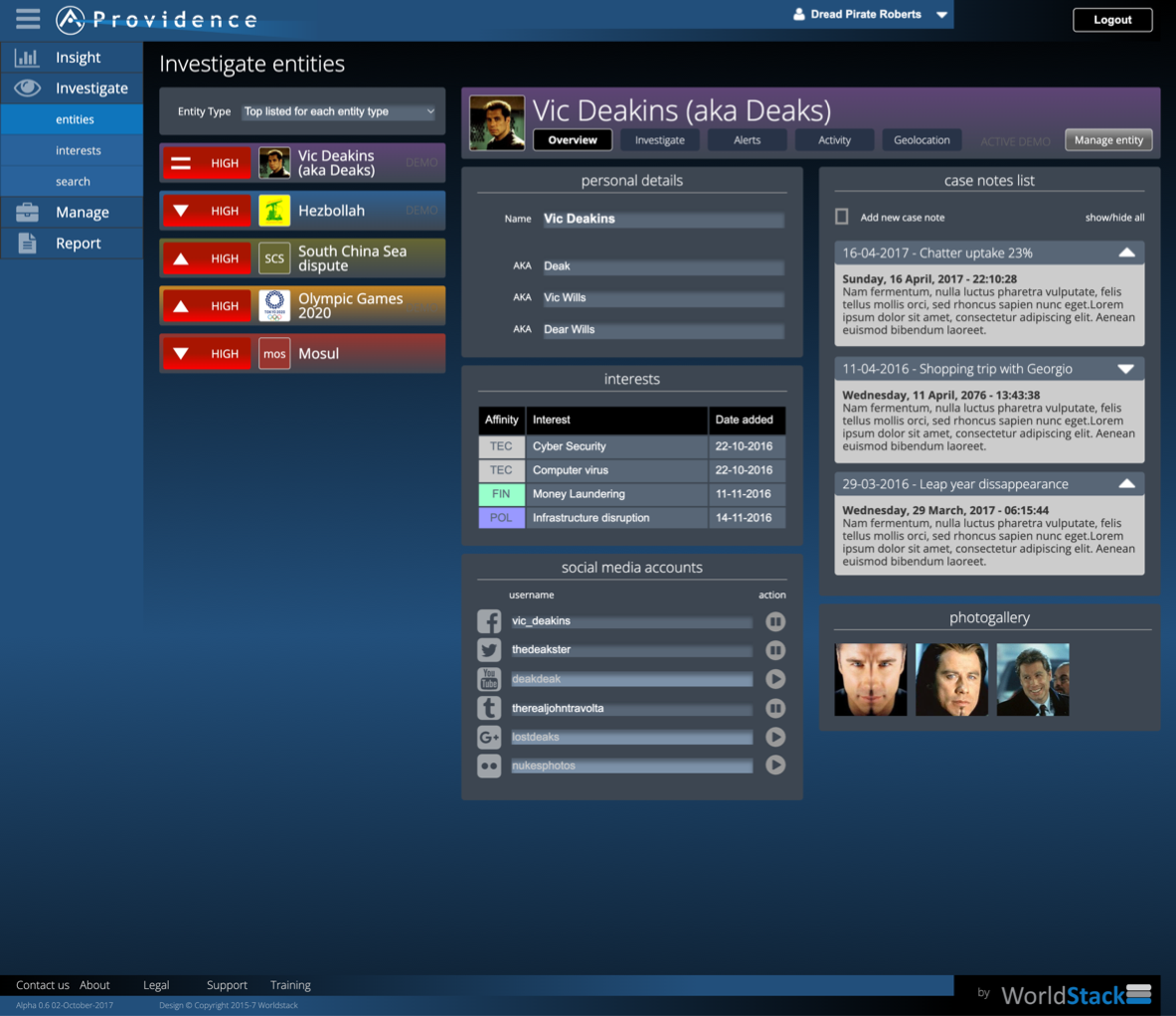
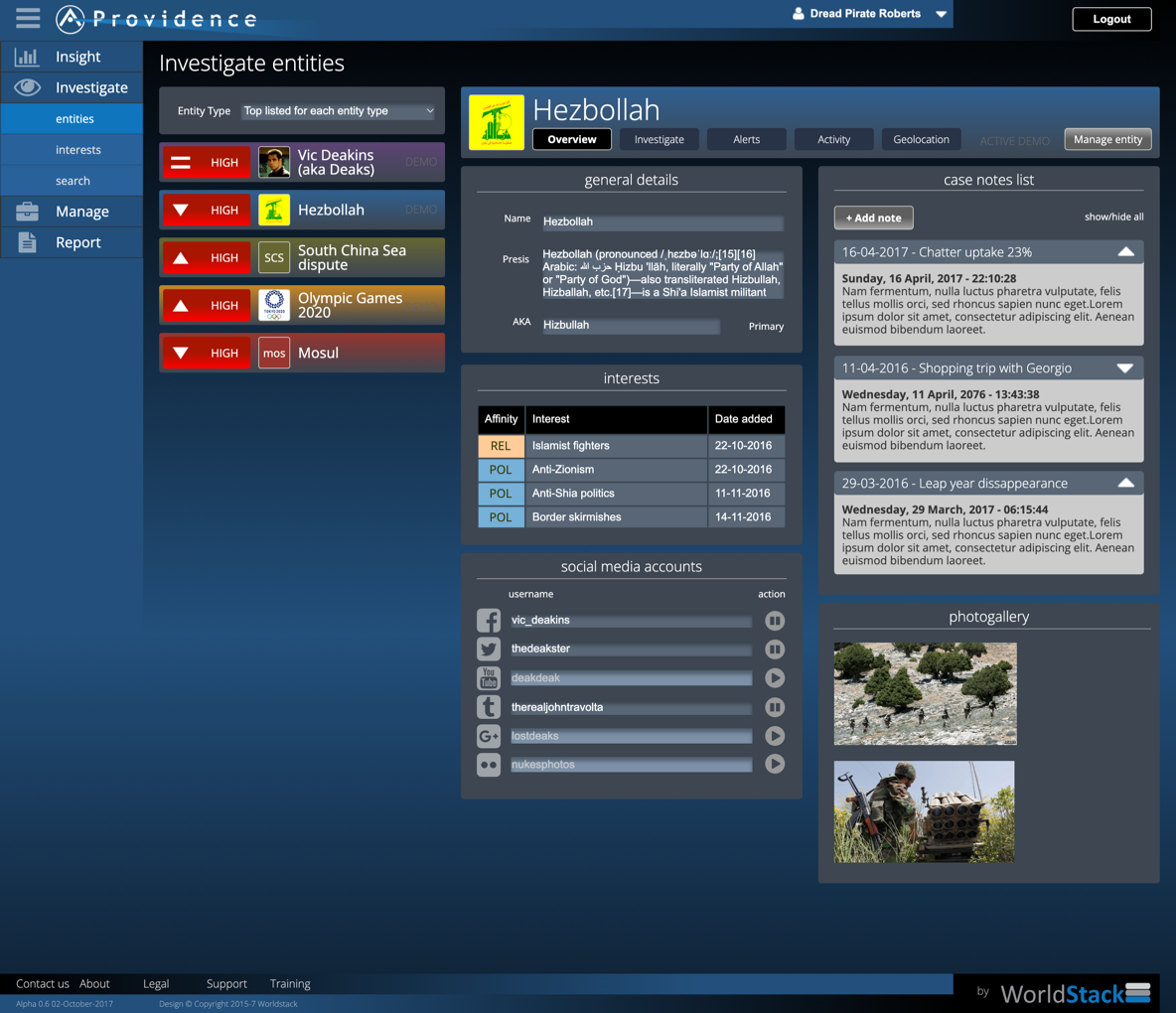
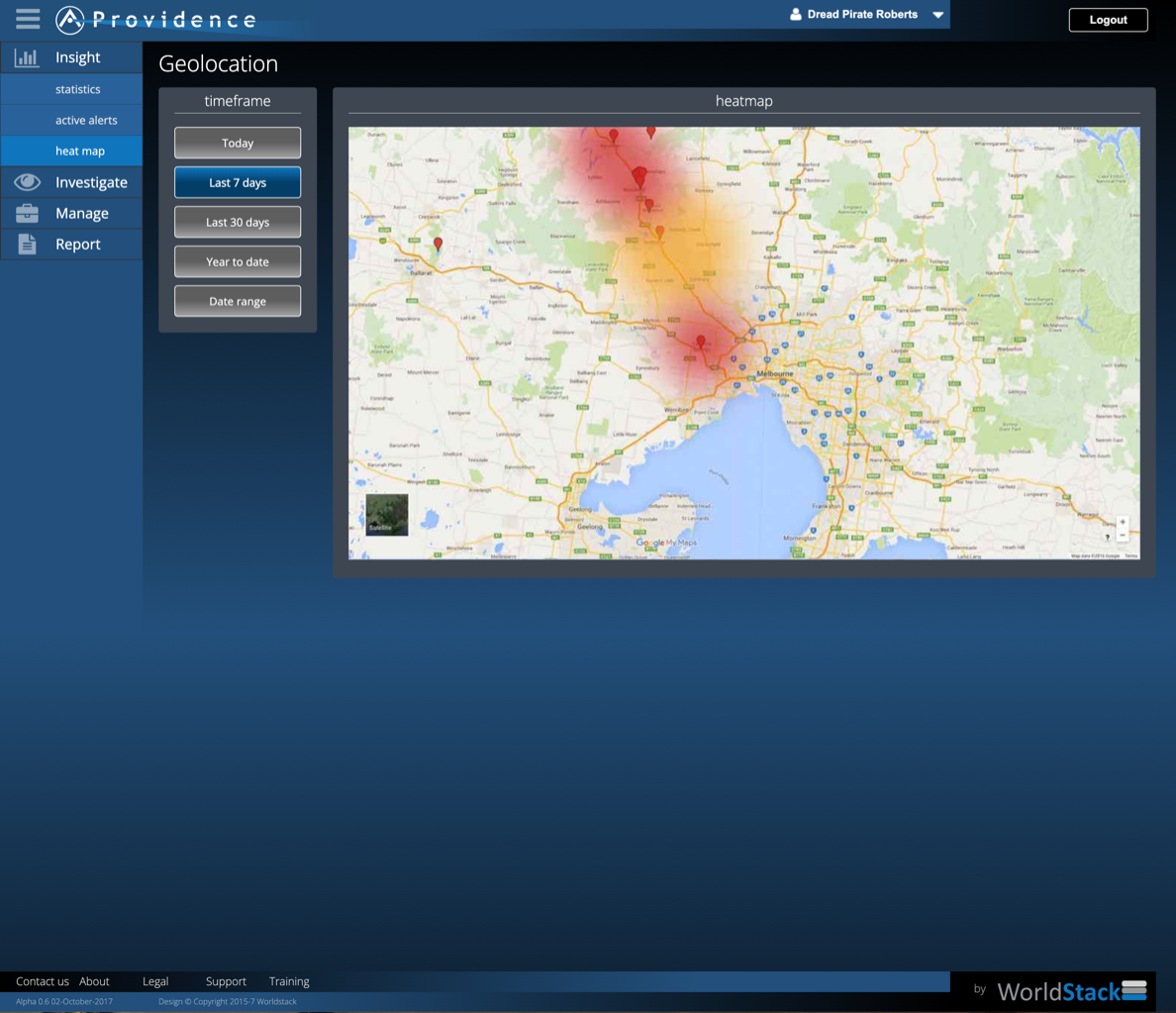
The UI examples shown here are of one of the early tools that were built to aid the work of WorldStack's security analysts.
Worldstack builds software tools to help security analysts, intelligence officers and people who do background screening, turning public data from the web, social media and other sources into actionable intelligence.

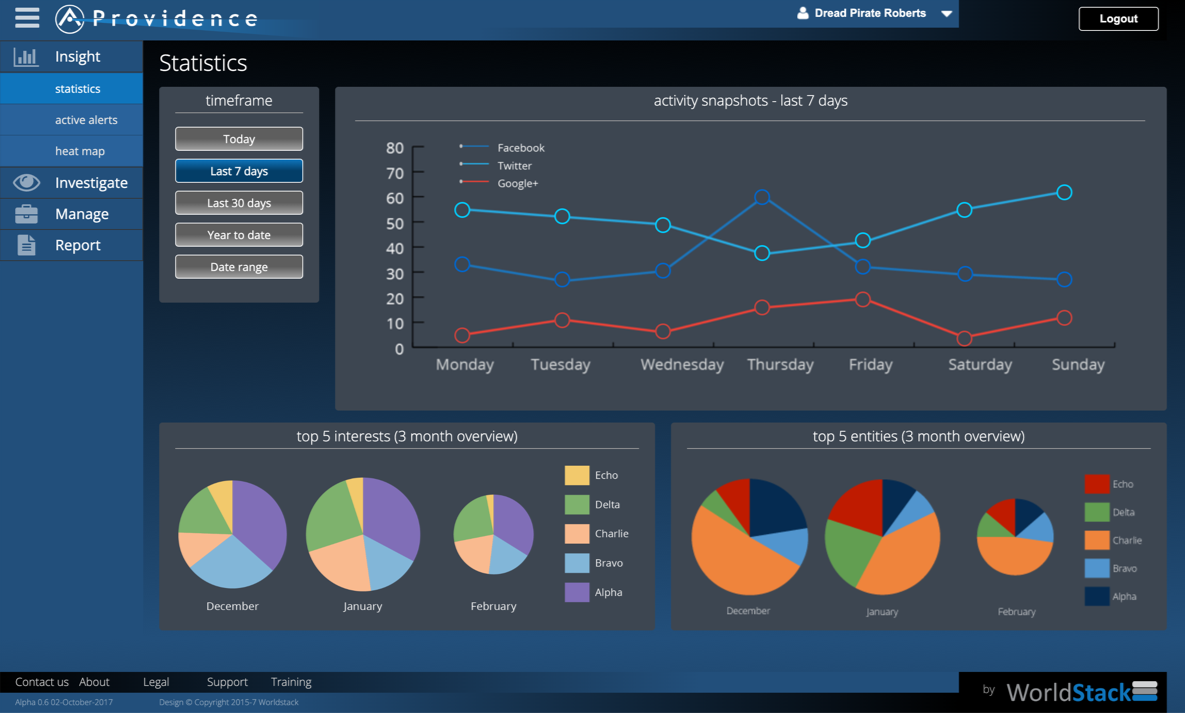
Providence UI - Statistics

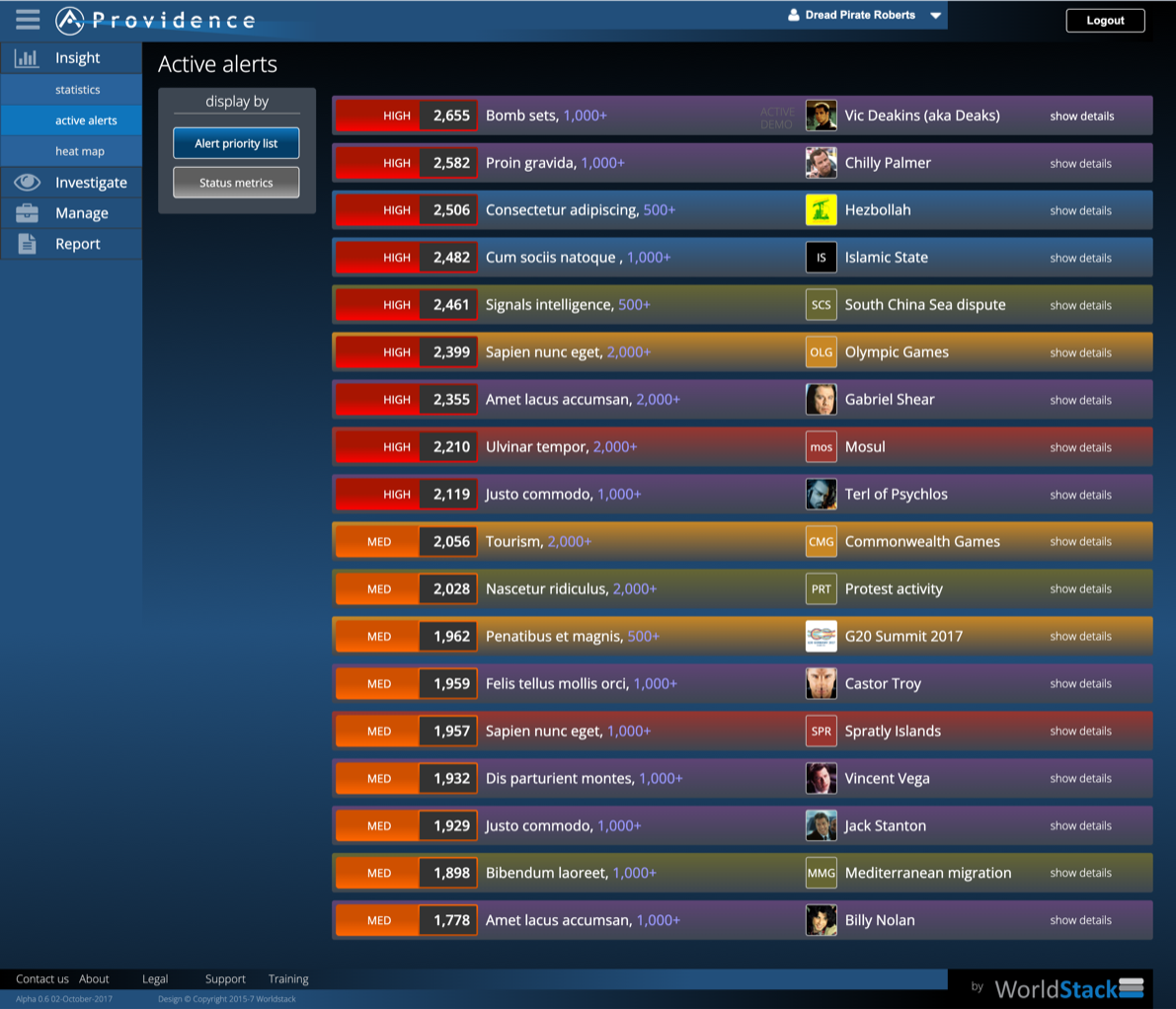
Providence UI - Active alerts

Providence UI - Active alerts total by type

Providence UI - Investigate entities

Providence UI - Investigate grouping

Providence UI - Geolocation heat map

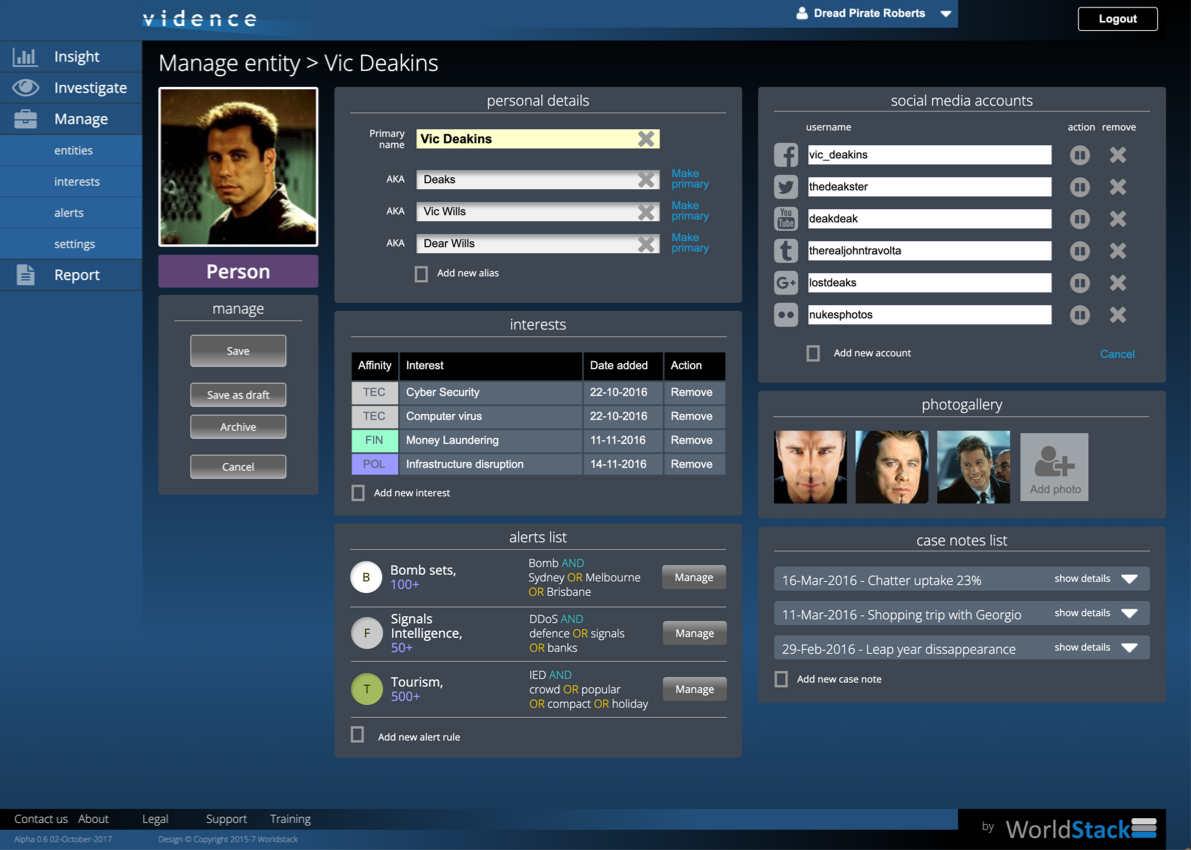
Providence UI - Manage entity - Person

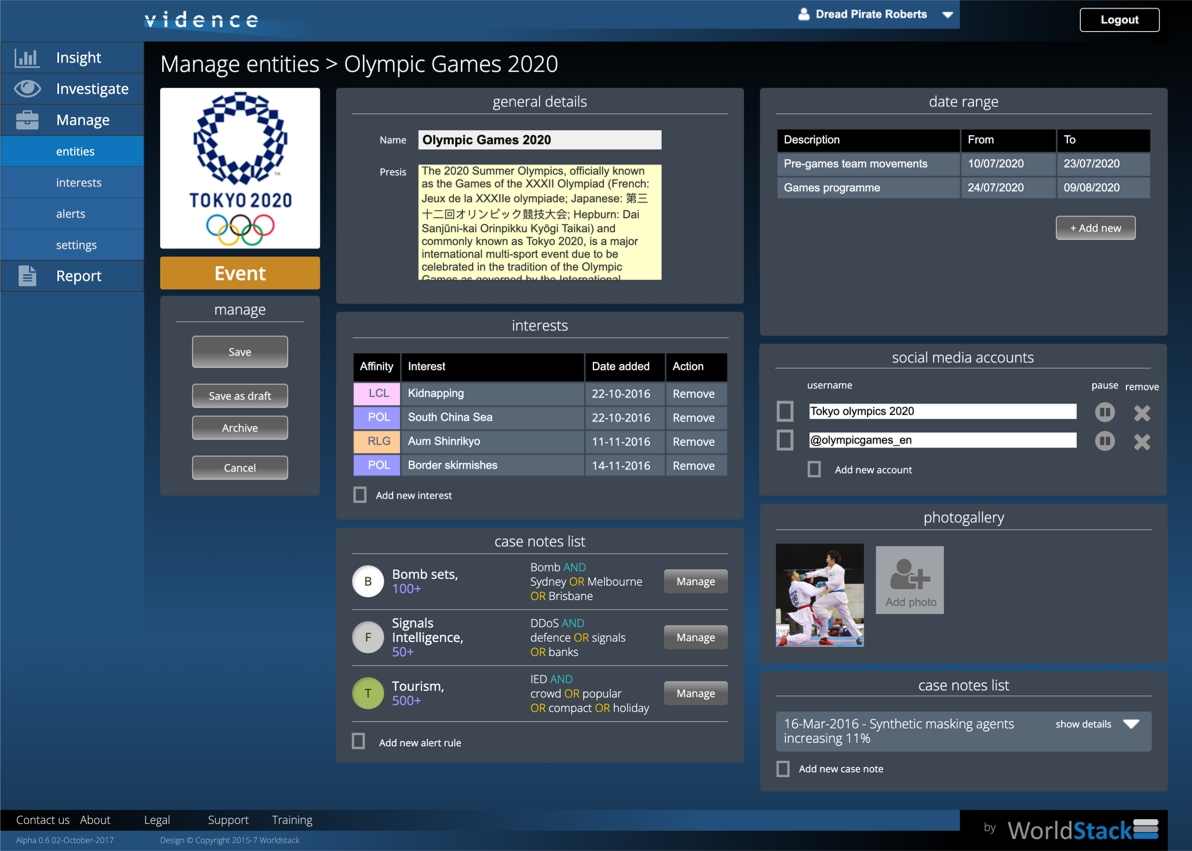
Providence UI - Manage entity - Event

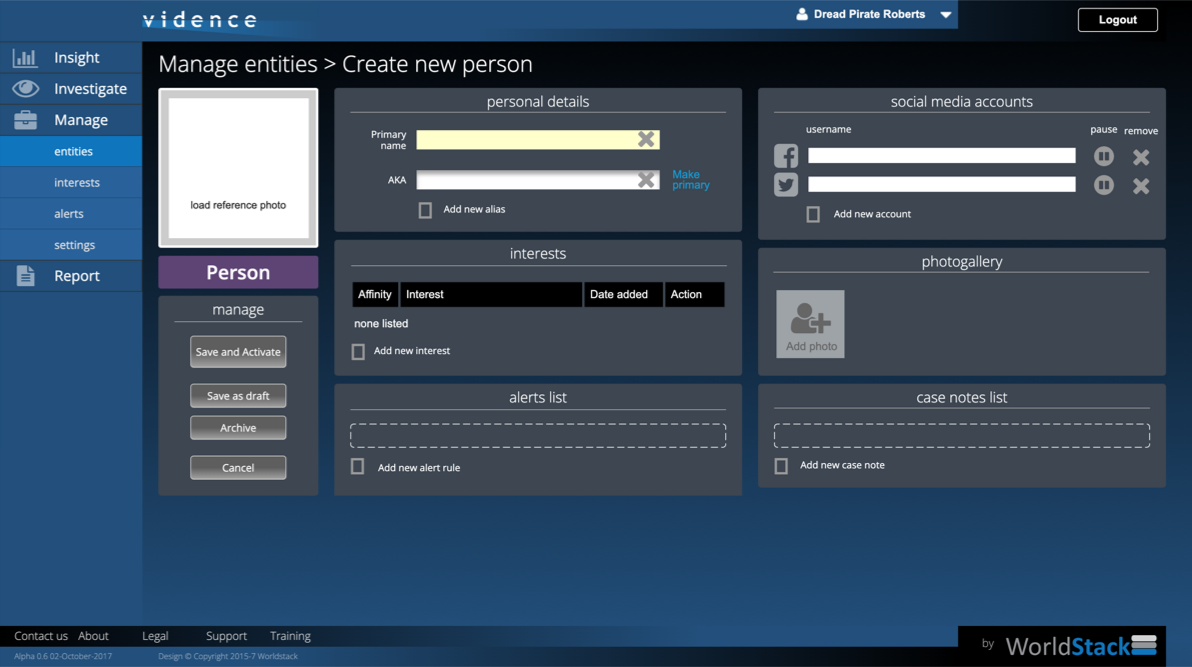
Providence UI - Manage entity - Create new person

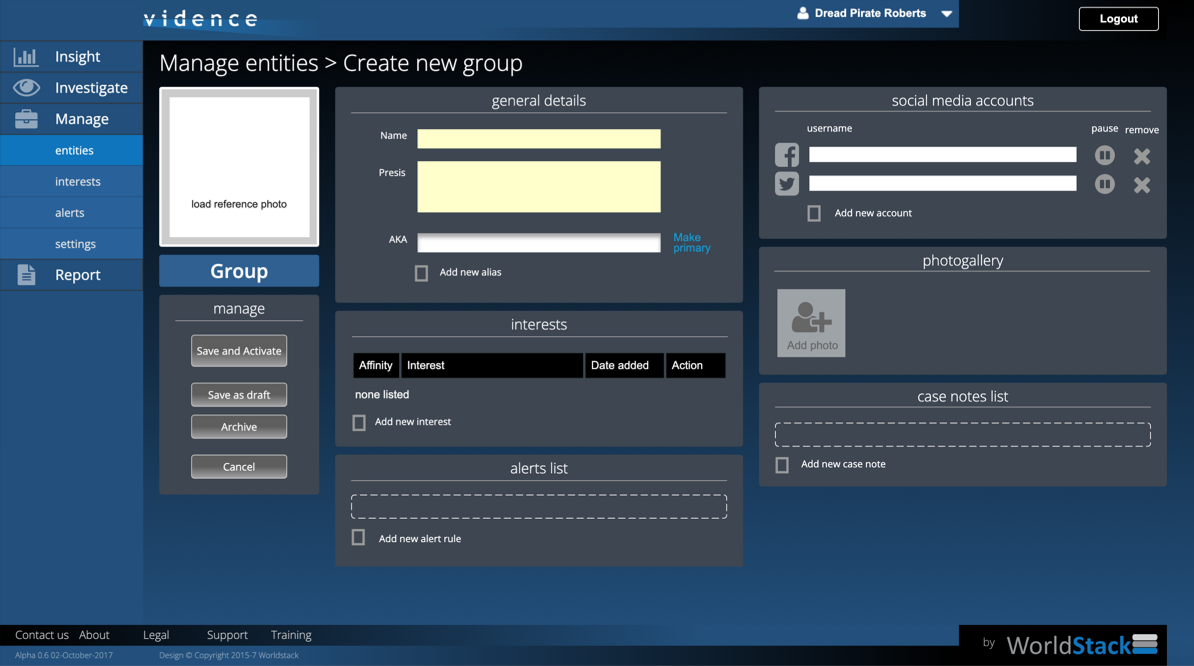
Providence UI - Manage entity - Create new group

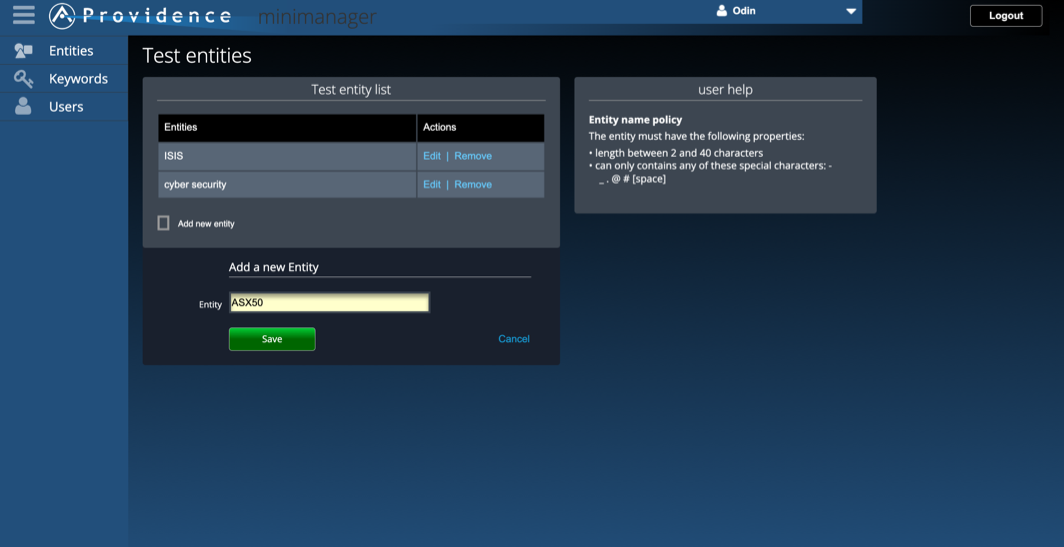
Providence UI - Test entity run list

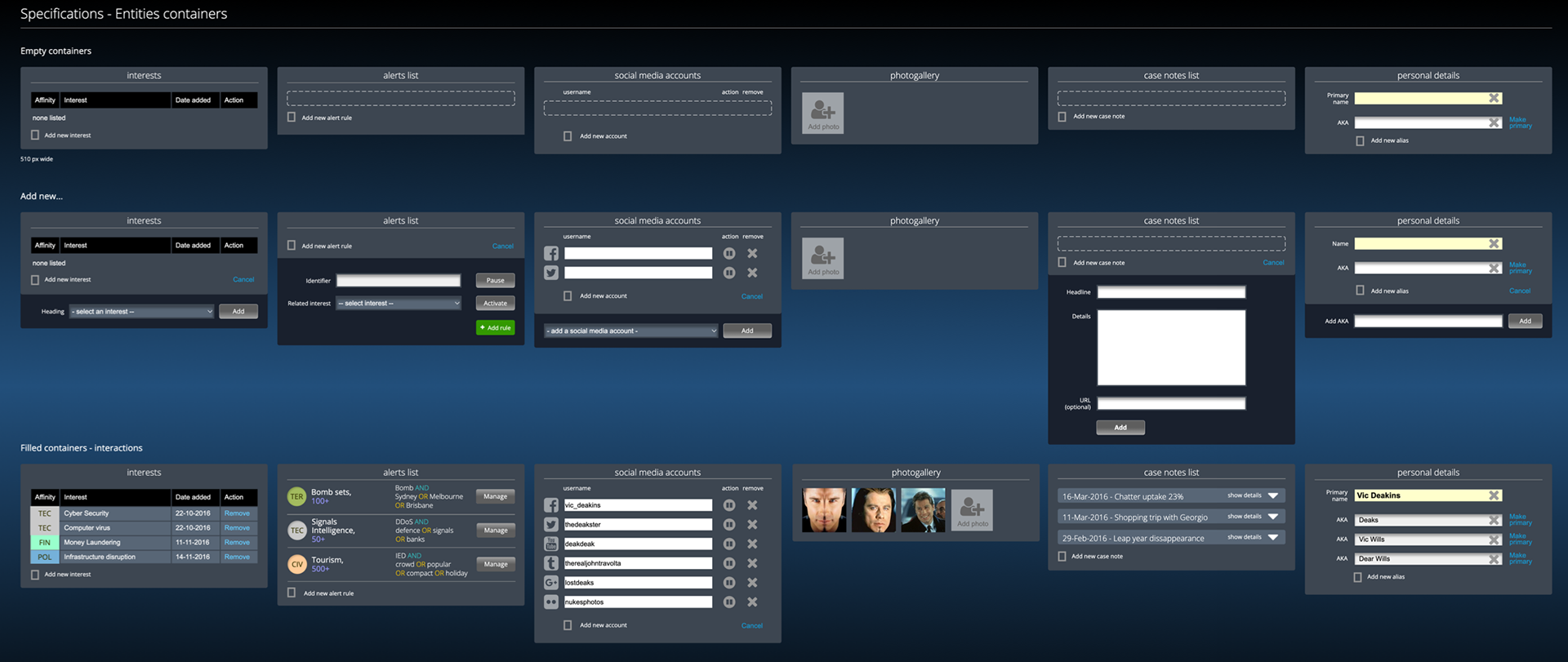
Providence UI - Common design components











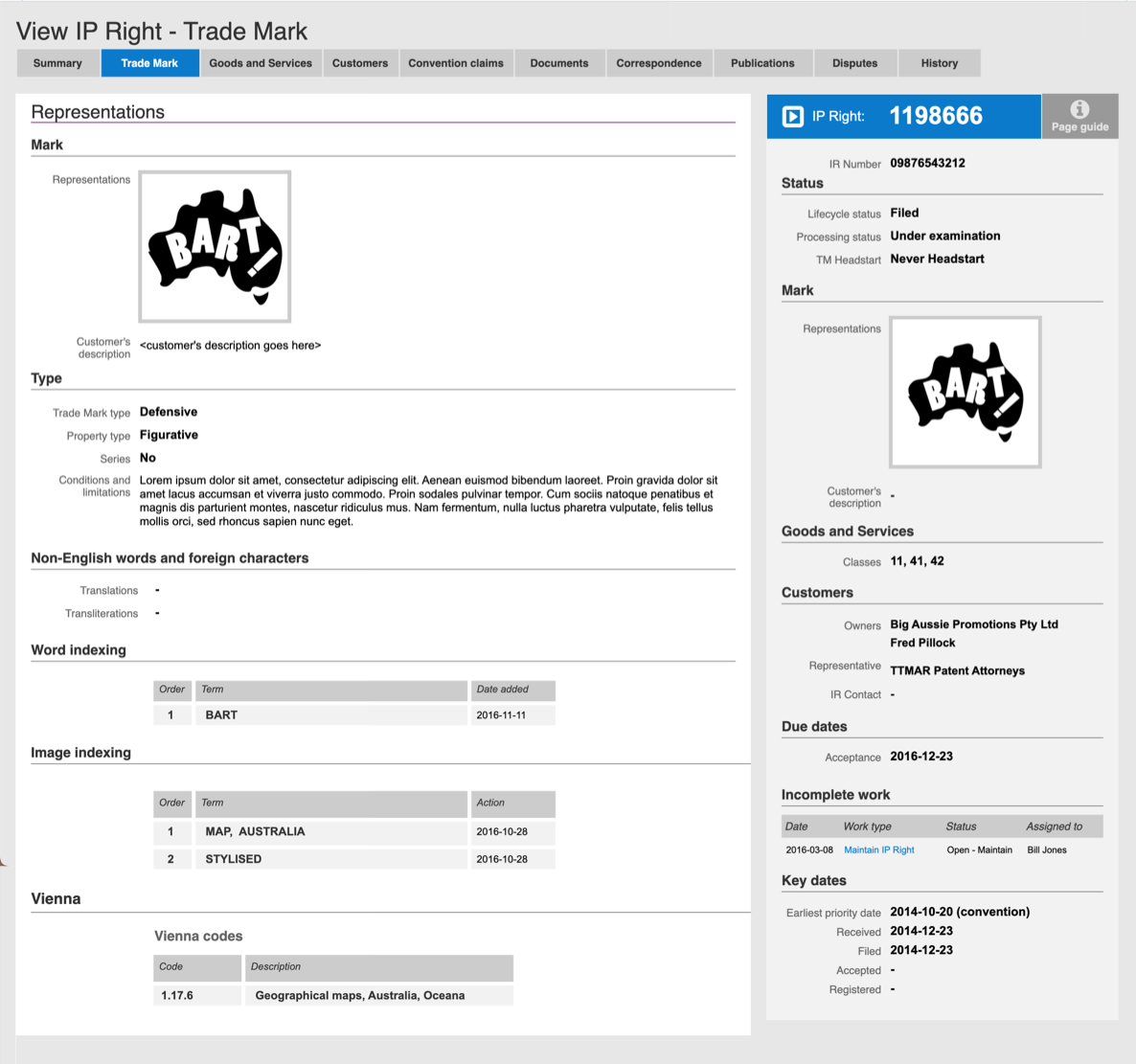
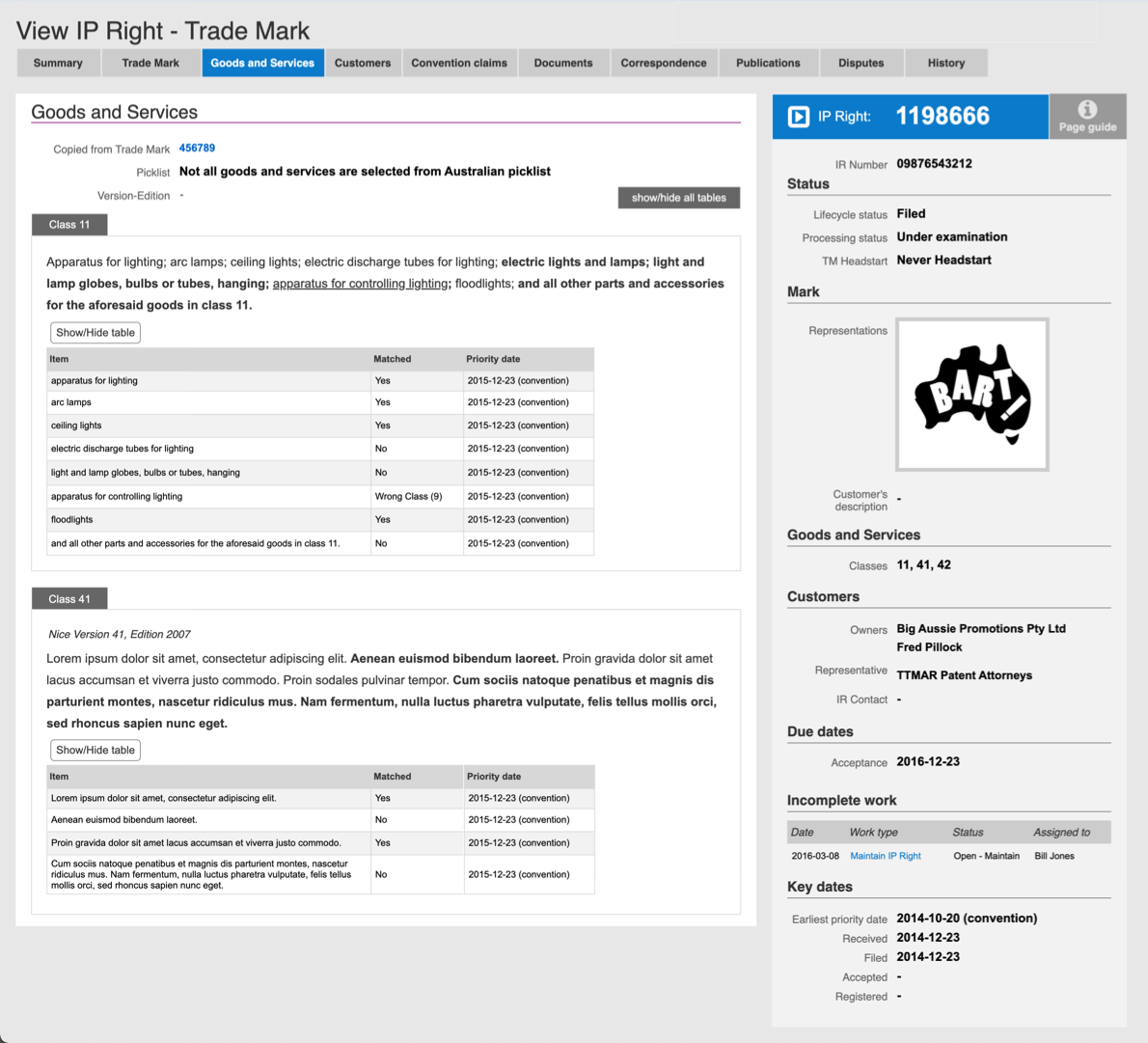
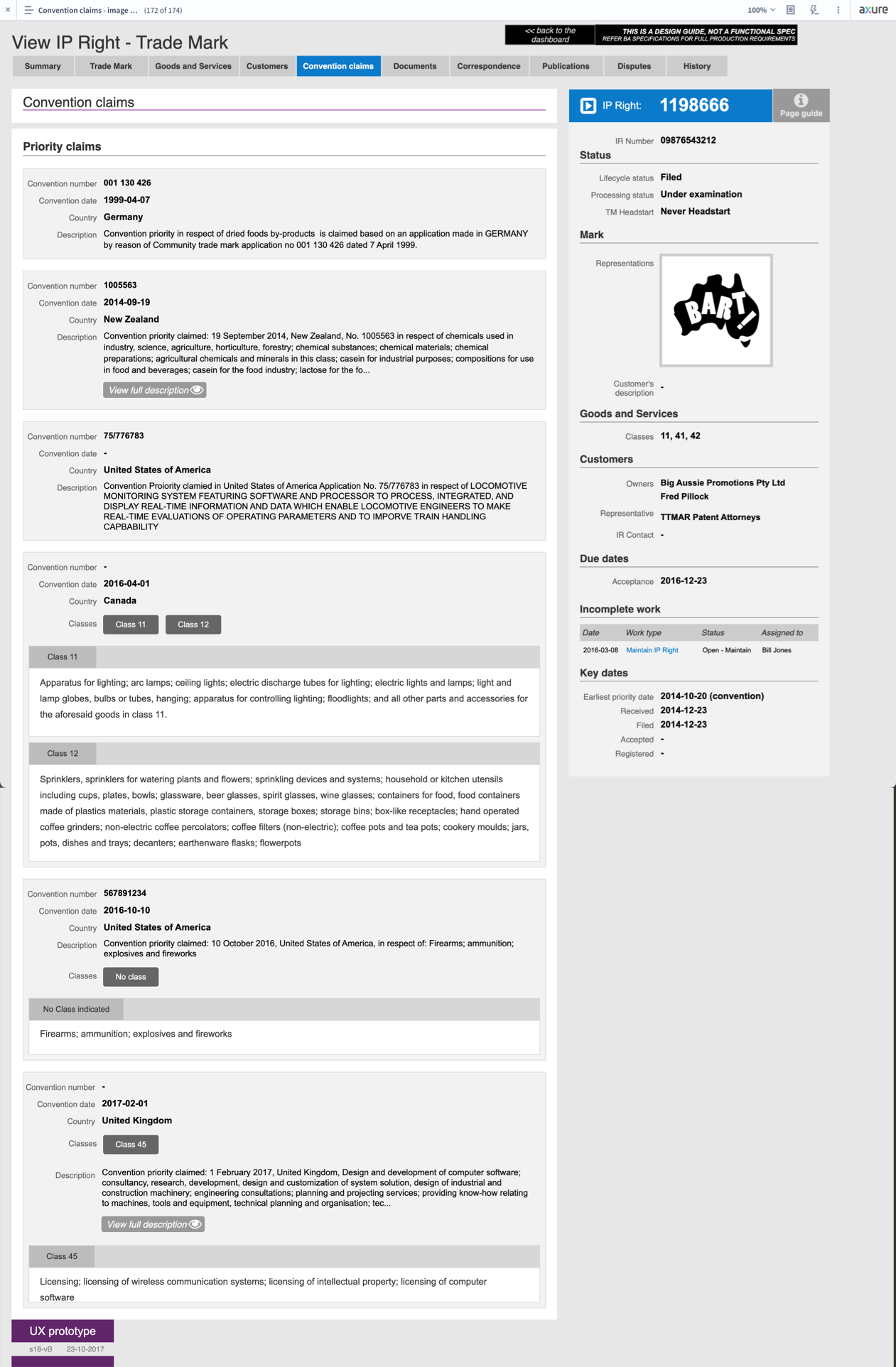
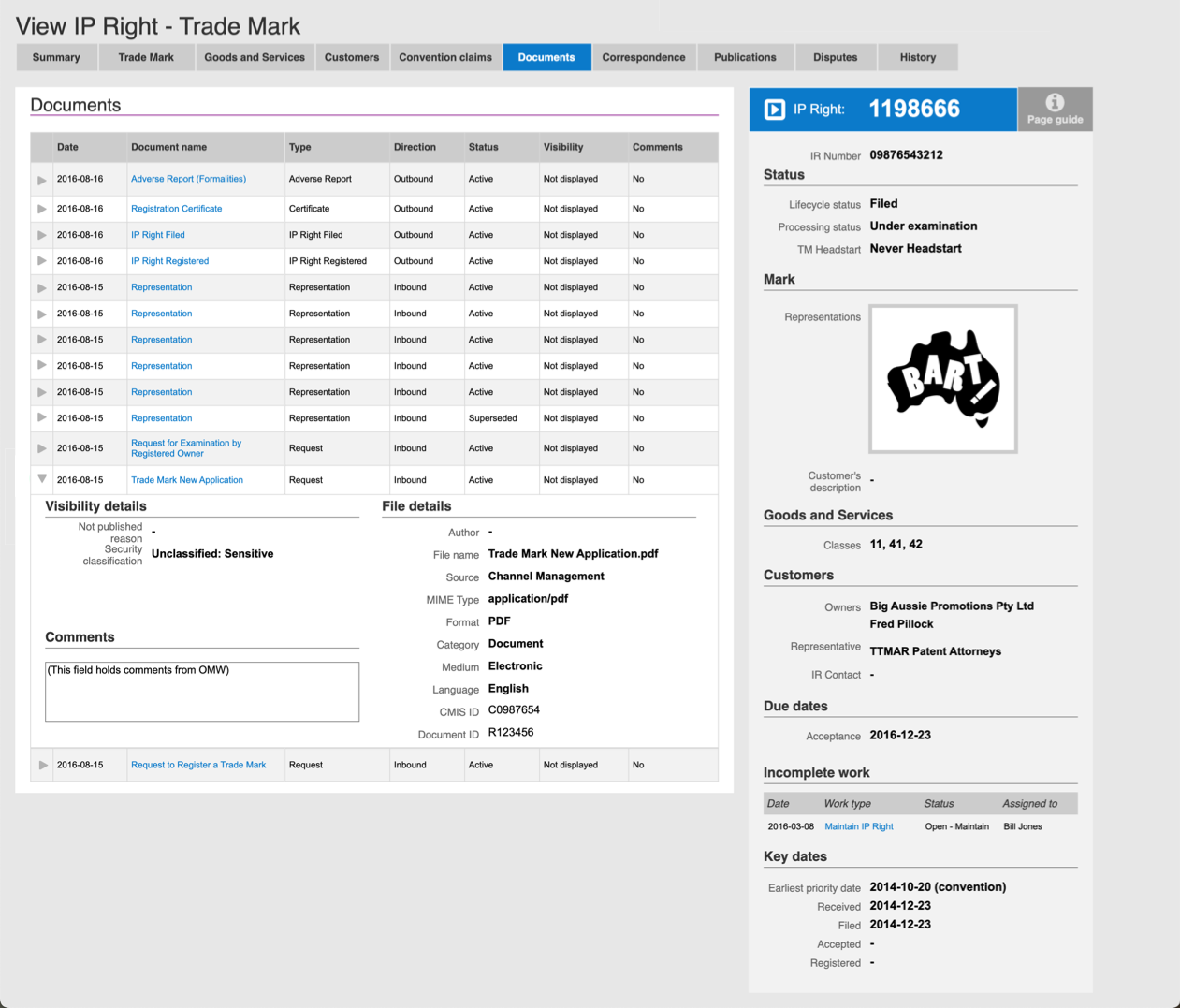
IP Australia
UX Design, Prototype specialist
September 2016 to December 2018
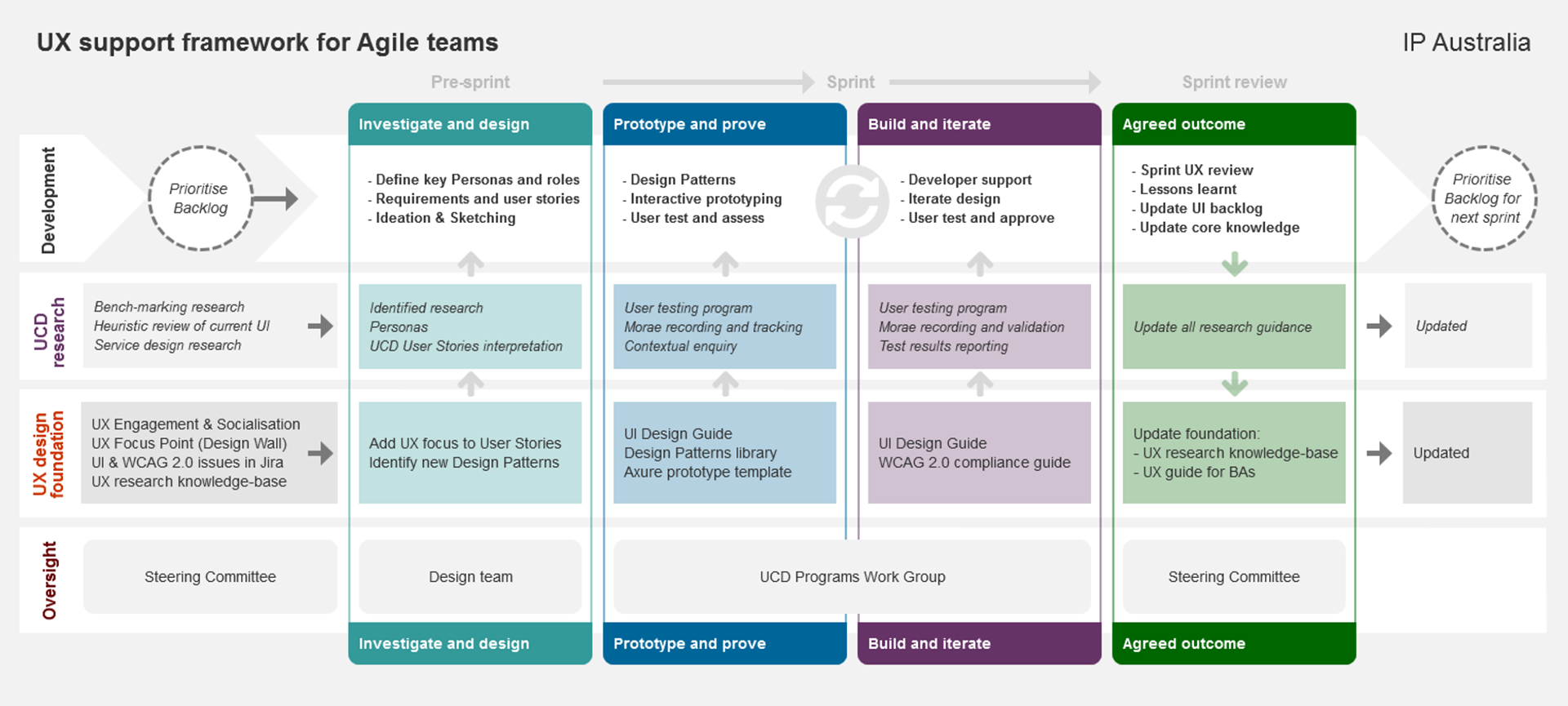
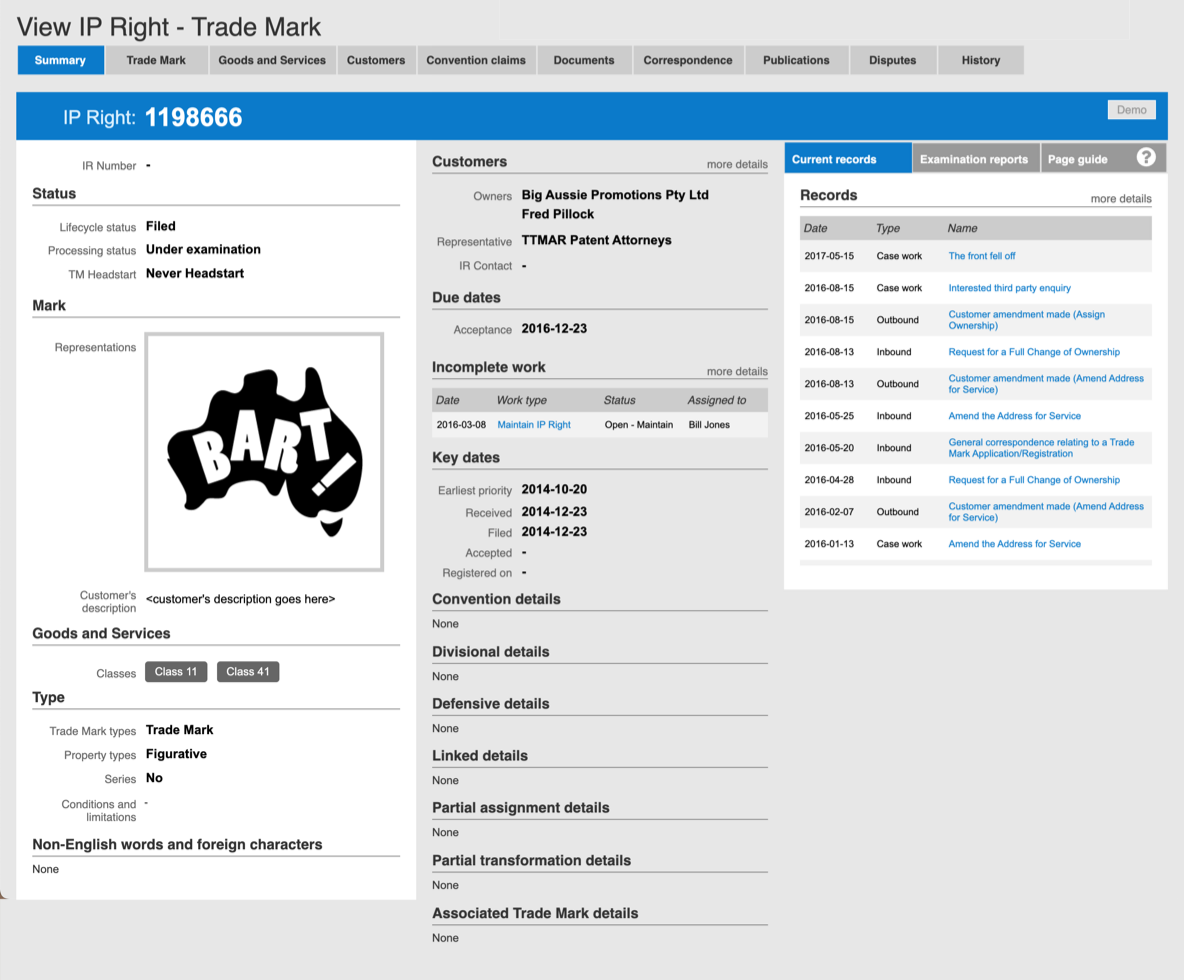
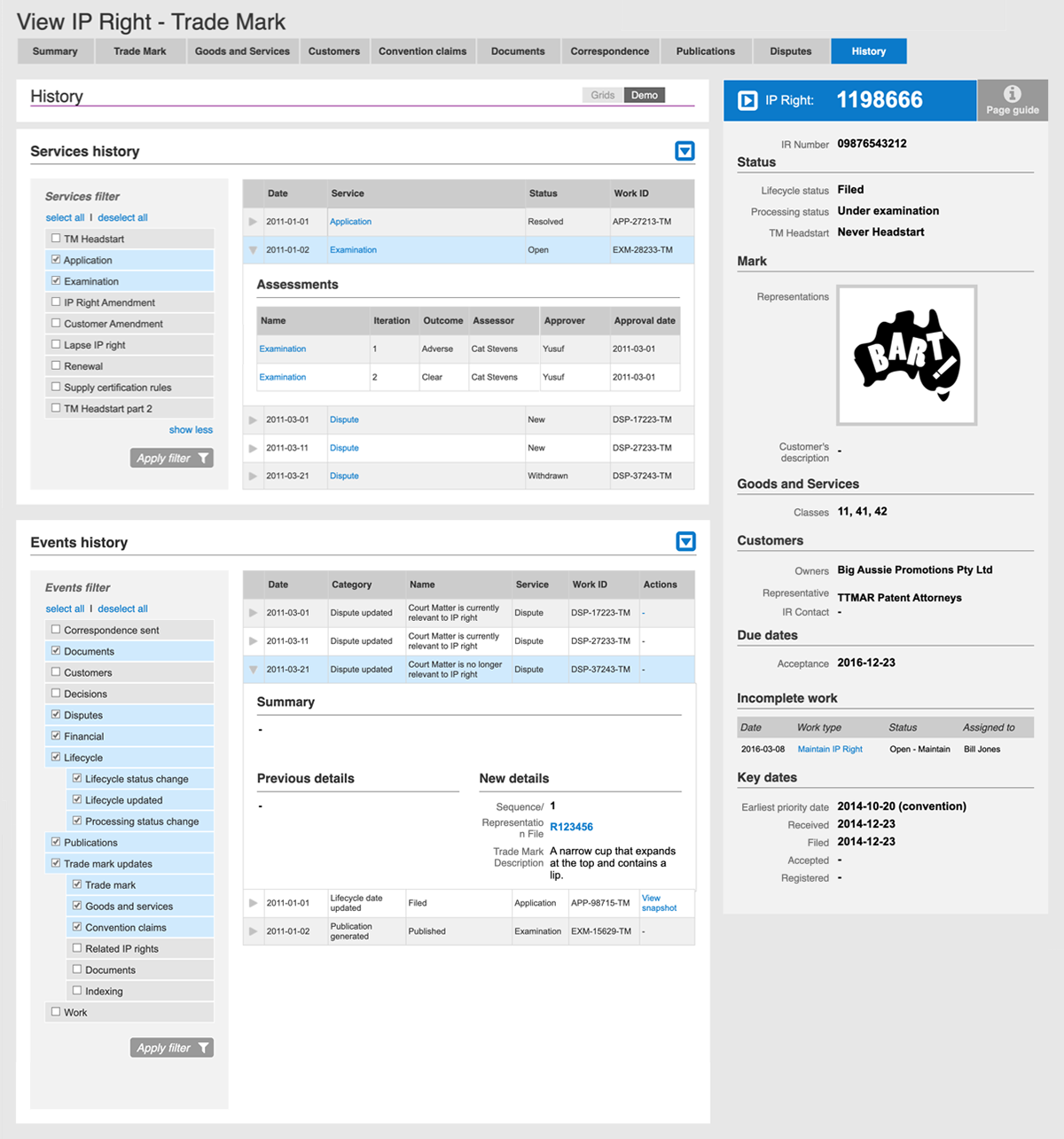
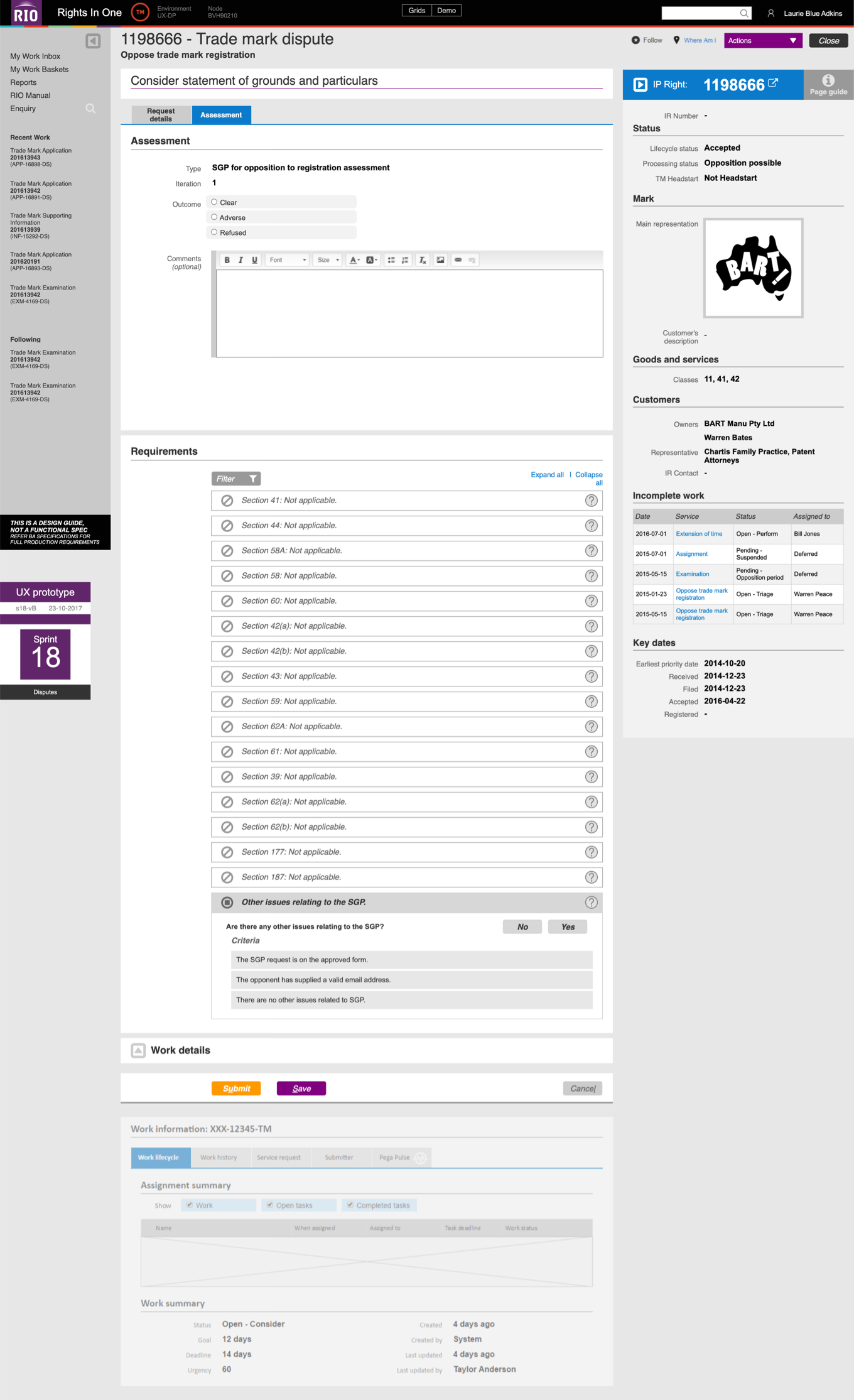
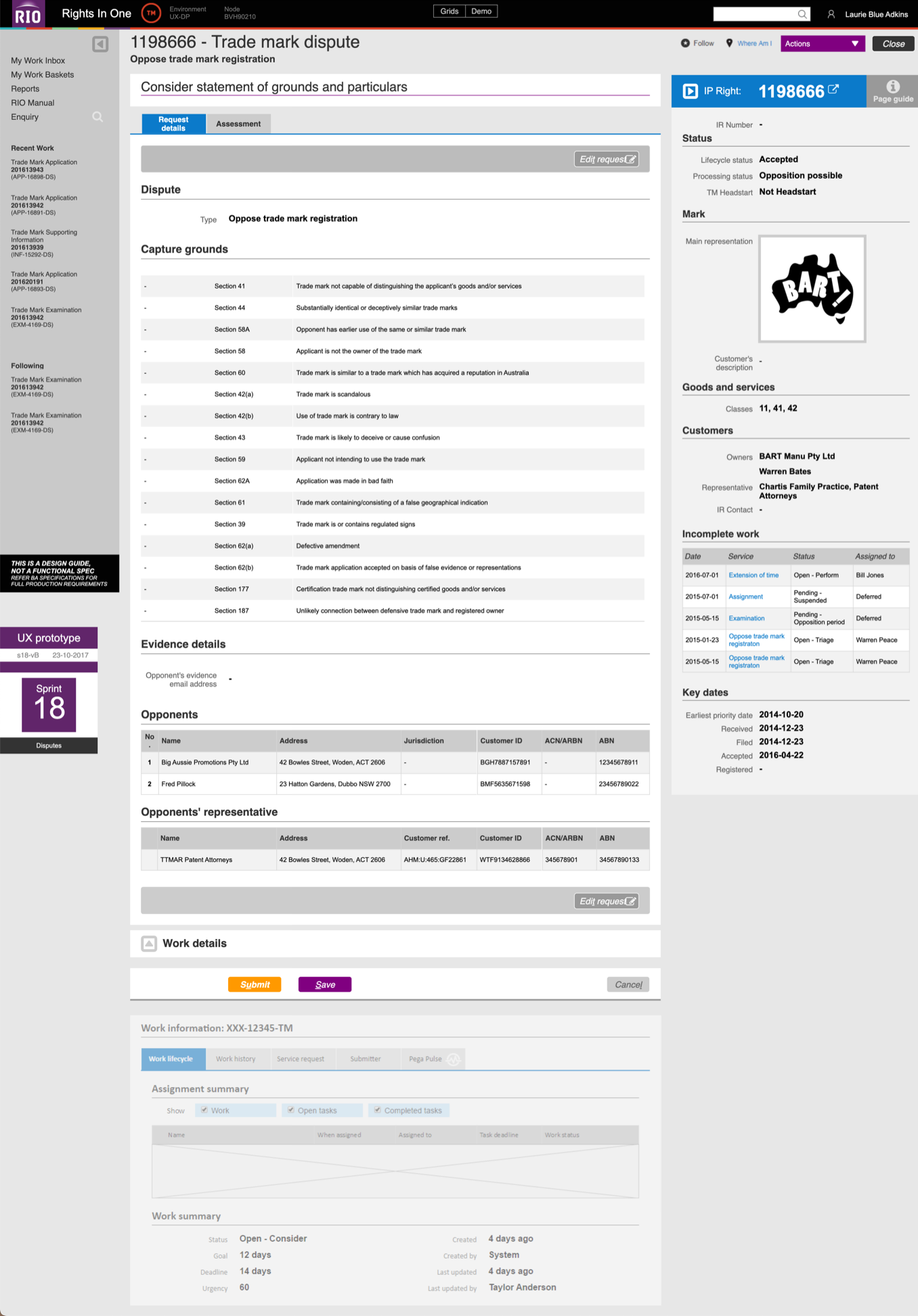
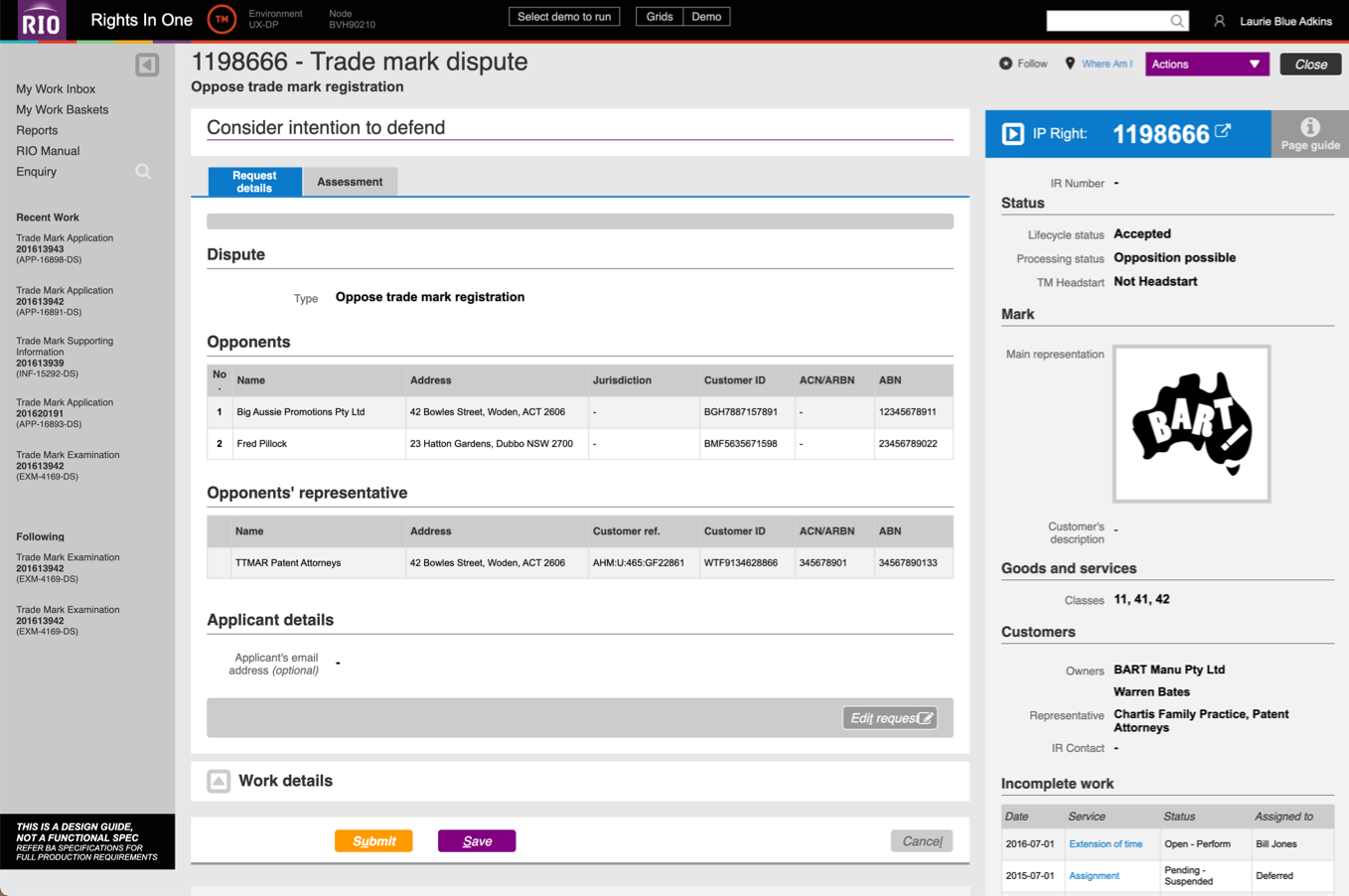
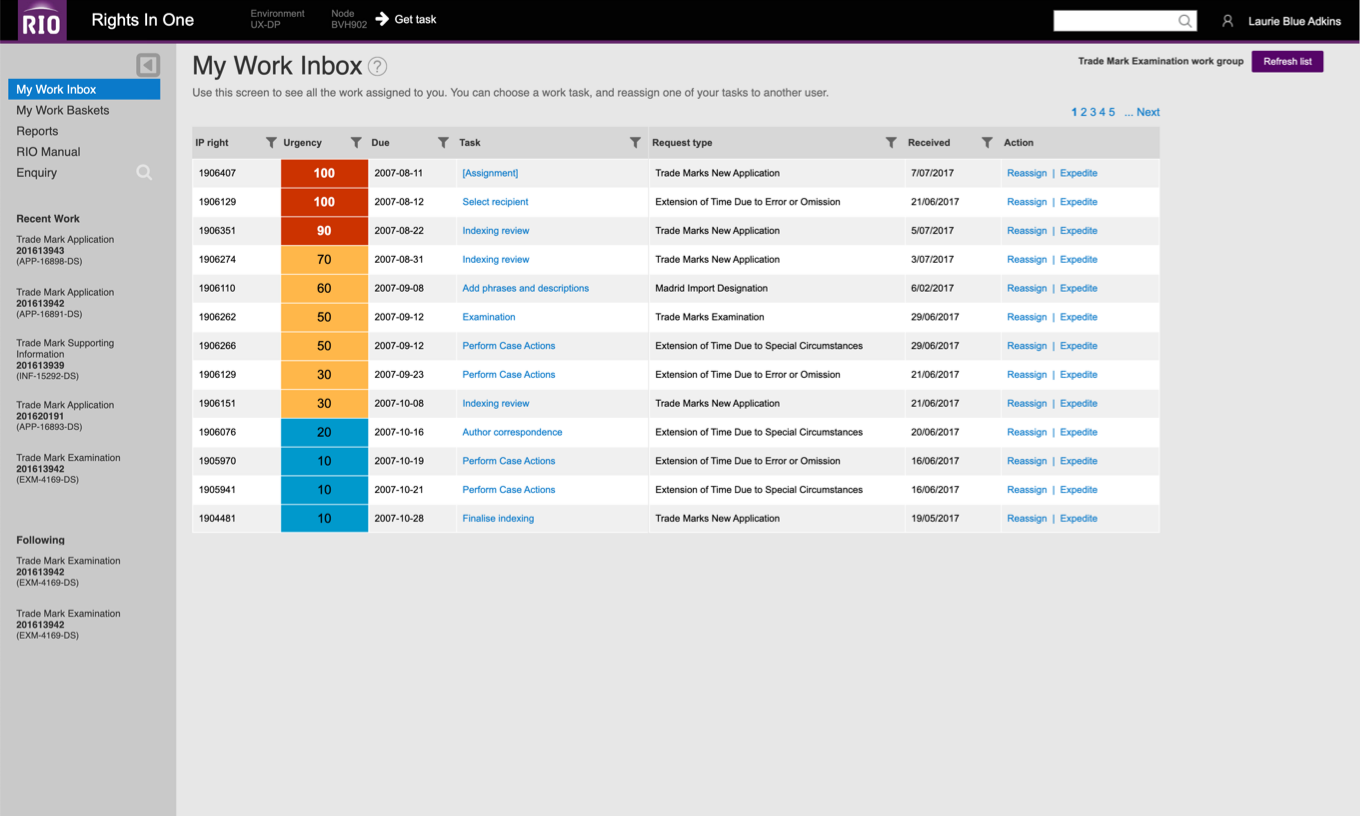
I was working as a UX analyst/designer supporting agile development teams as part of IP Australia’s business transformation and ICT program ‘RIO’. I worked with SMEs, product specialists and BAs as part of the application design team.
The main part of the work was to review the initial test roll-out of the Designs examination portal in Pega and then to address usability, style and structural wayfinding issues found. These learnings were then rolled into a design system and design pattern specifications to be used in the next phase, the trademarks examination portal.